Passen Sie eine Masterseite an das Branding Ihrer Website an
Musterseiten stellen das Erscheinungsbild für alle Seiten Ihrer Website bereit. Indem Sie die Stile oder den Inhalt der Masterseite ändern, können Sie schnell das Erscheinungsbild einer gesamten Website ändern.
In diesem Artikel erfahren Sie, wie Sie eine Kopie der vorhandenen primären Masterseite erstellen und ändern und dann die neue oder geänderte Masterseite auf alle Seiten Ihrer Website anwenden, die an die primäre Masterseite angehängt sind.
Weitere Informationen zu Masterseiten finden Sie unter Einführung in SharePoint-Masterseiten .
Hinweis: Um die Verfahren in diesem Thema auszuführen, müssen Sie über die entsprechenden Berechtigungen verfügen. Standardmäßig müssen Sie Mitglied der Gruppe „Websitebesitzer", der Gruppe „Designer" oder eines Websitesammlungsadministrators sein, um eine SharePoint-Website mit SharePoint Designer 2010 zu öffnen und die Gestaltungsvorlagen anzupassen. Wenn Sie Mitglied einer dieser Gruppen sind, aber die in diesem Thema erwähnten Optionen nicht sehen können, ist Ihre Implementierung von SharePoint möglicherweise angepasst, um einzuschränken, wer SharePoint Designer verwenden kann. Wenden Sie sich an Ihren Site-Administrator, um dies herauszufinden.
In diesem Artikel
Übersicht: Musterseiten definieren das Seitenlayout
Gestaltungsvorlagen definieren das gemeinsame Layout und die gemeinsame Oberfläche für SharePoint-Seiten.
Die primäre Gestaltungsvorlage zeigt die dauerhaften Elemente an, die Sie sehen, wenn Sie auf einer Website von Seite zu Seite navigieren, z. B. ein Firmenlogo, einen Titel, ein Navigationsmenü, ein Suchfeld und die Farben oder Grafiken, die dem Unternehmen oder der Organisation zugeordnet sind.
Andere typische dauerhafte Elemente sind ein Anmeldelink, das Menü „Websiteaktionen" und die Menübandbefehle, die sich auf jeder Unterwebsite an derselben Stelle befinden.
Diese Elemente werden alle auf der primären Musterseite gespeichert.
Die einzelnen Seiten auf einer SharePoint-Site – die Homepage, eine Wiki-Seite, eine Listenansicht – werden alle als Inhaltsseiten auf der Site behandelt. Wenn diese Seiten in einem Browser angezeigt werden, werden sie mit der Masterseite kombiniert, um eine einzelne, fortlaufende Webseite zu erstellen.
Die Masterseite zeigt die dauerhaften Elemente und das Layout an, während die Inhaltsseiten den eindeutigen, seitenspezifischen Inhalt anzeigen.
Zeigen Sie die primäre Masterseite an
Öffnen Sie Ihre Website in SharePoint Designer, und klicken Sie dann im Navigationsbereich auf Gestaltungsvorlagen.
Klicken Sie auf v4.master , um zusammenfassende Informationen in der Gestaltungsvorlagengalerie anzuzeigen.
Klicken Sie im Menüband auf Datei bearbeiten , um die Musterseite zu öffnen.
Dadurch wird die Gestaltungsvorlage im Vollbild-Seiteneditor von SharePoint Designer 2010 geöffnet.
Hier können Sie die Seite in der Entwurfsansicht, geteilten Ansicht oder Codeansicht bearbeiten. Mit der Unterstützung zur Entwurfszeit können Sie sehen, wie die Gestaltungsvorlage aussieht, während Sie sie anpassen. Es gibt auch Tools, mit denen Sie Tags, Stile, Skripte und Inhaltsbereiche anpassen können, wie unten gezeigt:

Eine Reihe von Features erleichtern das Erstellen und Anpassen von Masterseiten in SharePoint Designer 2010 als in der Vergangenheit:
Das Navigationsmenü enthält eine Masterseiten- Kategorie, die Sie direkt zur Masterseiten-Galerie auf Ihrer Website führt.
Beim Bearbeiten von Musterseiten können Sie Seitenbearbeitungswerkzeuge verwenden, um Ebenen einzufügen und zu verwalten oder DIV-Tags zu positionieren; und Sie können diese Ebenen und andere Elemente schnell finden, indem Sie die Spieß-Klick- Option verwenden, die für Sie durch überlappende Ebenen navigiert.
Wenn Sie eine neue Website und Webpartseiten erstellen, werden diese automatisch der primären Gestaltungsvorlage zugeordnet, sodass Sie sie nicht jedes Mal manuell zuordnen müssen.
Anpassen oder ganz von vorne anfangen?
Um eine benutzerdefinierte primäre Gestaltungsvorlage in Ihren SharePoint 2010-Websites zu verwenden, haben Sie folgende Möglichkeiten:
Passen Sie eine Kopie der standardmäßigen primären Gestaltungsvorlage ( v4.master ) an, oder
Erstellen Sie eine neue benutzerdefinierte Gestaltungsvorlage von Grund auf neu und machen Sie sie zur primären Gestaltungsvorlage für Ihre Website.
Dieser Artikel konzentriert sich auf den ersten Ansatz: Anpassen einer Kopie der primären Standardgestaltungsvorlage.
Beide Ansätze haben Vor- und Nachteile.
Wenn Sie eine Kopie von v4.master anpassen, verwenden Sie das vorhandene SharePoint-Erscheinungsbild mit seinen Funktionen, Marken- und Designelementen und passen es an Ihre Anforderungen an. Während es schwierig sein kann, zu verstehen, wie alles auf der v4.master-Seite funktioniert, ist dieser Ansatz nützlich für minimalen Branding- oder Anpassungsaufwand, wie z. B. das Ändern der Kopfzeile Ihrer SharePoint-Seiten.
Wenn Sie eine leere benutzerdefinierte Masterseite erstellen oder Ihre eigene Starter-Masterseite als Grundlage Ihrer Seite entwickeln, erstellen Sie ein Design von Grund auf neu. Dieser Ansatz kann zwar eine Herausforderung darstellen, da Sie wissen müssen, wie ein Design in SharePoint implementiert wird, aber er ist auch flexibler, wenn Sie den zu erstellenden Entwurf kennen und anhand vorhandener Pläne und Prototypen arbeiten. Die meist leere Seite fungiert als Leinwand, auf der Sie zuerst Ihr Design erstellen und dann die erforderlichen SharePoint-Komponenten hinzufügen können.
Standardgestaltungsvorlagen in SharePoint 2010
Die v4.master- Seite ist die standardmäßige primäre Masterseite in SharePoint 2010. Sie bietet das Erscheinungsbild, die Benutzeroberfläche und die Funktionalität von SharePoint 2010, einschließlich des Menübands – einer neuen Benutzeroberfläche mit Menüs, Schaltflächen und Befehlen, die Microsoft Office-Anwendungen ähneln. Die primäre Gestaltungsvorlage wird sowohl für Inhaltsseiten als auch für Anwendungsseiten in SharePoint 2010 verwendet.
Hier sind alle Gestaltungsvorlagen, die in SharePoint 2010 enthalten sind.
Name / Standarddateiname | Beschreibung | Verwendet auf einer SharePoint-Website |
Primäre Masterseite v4.master | Wird für Inhalts- und Verwaltungsseiten verwendet. Stellt die Benutzeroberfläche und das Layout für SharePoint 2010 bereit. | Homepage der Teamwebsite, Listen- und Bibliotheksseiten und Seite mit den Websiteeinstellungen. |
Minimale Masterseite minimal.master | Enthält minimale SharePoint-Inhalte, die für Vollbildfunktionen oder eingebettete Anwendungen verwendet werden. | Die Start- und Suchergebnisseiten in einem Suchcenter, Seiten, die Word- oder Excel-Webanwendungen hosten. |
Veröffentlichungsmasterseite NachtundTag.Meister | Wird für Seiten auf einer für die Veröffentlichung von SharePoint Server aktivierten Website verwendet. | Die Homepage, „Über uns" oder die Seite mit Pressemitteilungen in einem Intranet, Extranet oder einer Website mit Internetzugriff. |
2007 Standardmasterseite default.master | Wird zur Unterstützung älterer SharePoint-Websites verwendet, die nicht visuell auf SharePoint 2010 aktualisiert wurden. | Homepage, Websiteseiten und Listenseiten auf einer SharePoint 2007-Website vor dem visuellen Upgrade. |
Hinweis: Es gibt eine weitere Gestaltungsvorlage, simplev4.master , die für SharePoint-spezifische Bildschirme wie Login.aspx, Error.aspx und Confirmation.aspx verwendet wird. Diese Gestaltungsvorlage befindet sich jedoch auf dem Server und kann in SharePoint Designer 2010 nicht angepasst werden.
Tipp: Zusätzlich zu diesen Masterseiten können Sie die Starter-Masterseite von MSDN herunterladen. Diese Gestaltungsvorlage enthält die mindestens erforderlichen Komponenten, Skripts und Platzhalter zum Rendern einer Seite in SharePoint. Sie können diese Musterseite verwenden, um ein völlig neues Design von Grund auf neu zu erstellen. Die Seite dient einem ähnlichen Zweck wie die „minimal.master"-Seite, die in SharePoint 2007 verfügbar war.
Passen Sie die primäre Gestaltungsvorlage an
Um Gestaltungsvorlagen in SharePoint Designer 2010 anzupassen, öffnen Sie zunächst SharePoint Designer 2010 über die Website selbst oder über Ihr Startmenü . Klicken Sie bei geöffneter Website in SharePoint Designer 2010 im Navigationsbereich auf Gestaltungsvorlagen.
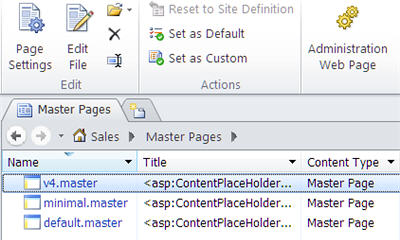
Für die meisten Websites sehen Sie drei Gestaltungsvorlagen, v4.master , minimal.master und default.master , im Gestaltungsvorlagenkatalog, wie hier gezeigt.

Erstellen Sie eine Kopie der primären Musterseite
Öffnen Sie Ihre Website in SharePoint Designer, und klicken Sie dann im Navigationsbereich auf Gestaltungsvorlagen.
Klicken Sie mit der rechten Maustaste auf v4.master und drücken Sie dann Strg+P, um eine Kopie in die Gestaltungsvorlagengalerie einzufügen.
Klicken Sie auf v4_copy(1).master , um zusammenfassende Informationen in der Masterseiten-Galerie anzuzeigen.
Klicken Sie im Menüband auf Datei bearbeiten , um die Musterseite anzuzeigen.
Dadurch wird die Gestaltungsvorlage im Vollbildseiten-Editor von SharePoint Designer 2010 geöffnet, wo Sie die Seite in der Entwurfsansicht, geteilten Ansicht oder Codeansicht bearbeiten können. Mit der Unterstützung zur Entwurfszeit können Sie sehen, wie die Gestaltungsvorlage aussieht, während Sie sie anpassen. Es stehen Ihnen auch Tools zur Verfügung, mit denen Sie Tags, Stile, Skripte und Inhaltsbereiche navigieren und anpassen können, wie hier gezeigt.
Arbeiten Sie mit Steuerelementen für Inhaltsplatzhalter
Musterseiten und Inhaltsseiten arbeiten zusammen, indem sie eine Reihe austauschbarer Bereiche oder Inhaltsplatzhalter-Steuerelemente verwenden. Jeder Inhaltsplatzhalter (der im Seitencode als ContentPlaceHolder angezeigt wird) stellt Inhalt dar, der auf der Gestaltungsvorlage überschrieben werden kann. Jede Seite auf der Website kann alles ersetzen, was im Inhaltsplatzhalter enthalten ist, indem ein passendes Inhaltssteuerelement bereitgestellt wird. Dieses Inhaltssteuerelement kann sogar leer sein, wodurch das Element vollständig von der gerenderten Seite entfernt würde.
Wichtig: Vermeiden Sie beim Anpassen von Masterseiten das Löschen von Inhaltsplatzhaltern. Dadurch könnten einige Seiten und sogar Websites beschädigt werden, die mit der Masterseite verknüpft sind. Es empfiehlt sich, diese Steuerelemente einfach auszublenden, anstatt sie zu löschen.
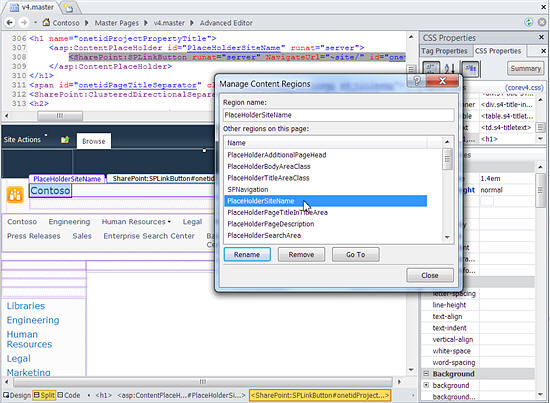
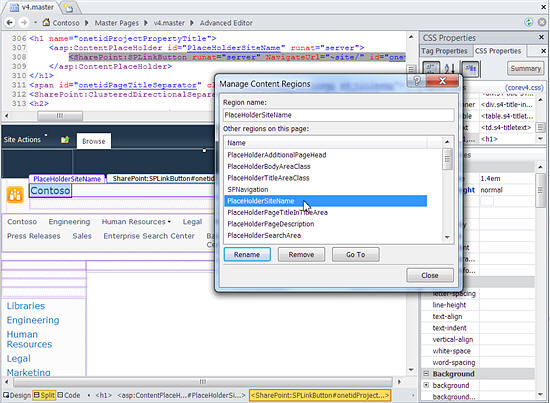
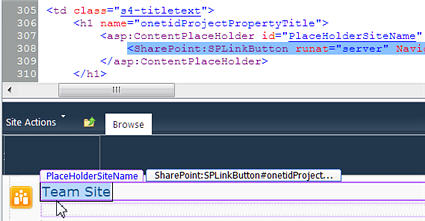
Sie können die Funktion „Inhaltsbereiche verwalten " verwenden, um jedes Inhaltsplatzhalter-Steuerelement auf der Seite zu finden. Sie können das Steuerelement sowohl in der Codeansicht als auch im WYSIWYG-Editor anzeigen.
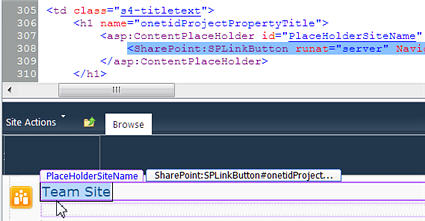
Hier sehen Sie das PlaceHolderSiteName -Steuerelement, das verwendet wird, um den Namen der Site anzuzeigen.

Ein weiterer besonders wichtiger Inhaltsplatzhalter ist PlaceHolderMain, da dieser durch jede Inhaltsseite ersetzt wird, wenn diese Seite in einem Webbrowser angezeigt wird.
Sie können das Layout von Inhalten auf einer SharePoint-Website ändern, indem Sie die Position der Inhaltsplatzhalter-Steuerelemente ändern.
Weitere Informationen zum Arbeiten mit Inhaltsplatzhaltern finden Sie unter Arbeiten mit Inhaltsplatzhalter-Steuerelementen .
Ein Inhaltsplatzhaltersteuerelement ist ein Stück Code auf einer Gestaltungsvorlage, das mit einem Inhaltssteuerelement auf einer Inhaltsseite zusammenarbeitet. Das Inhaltsplatzhaltersteuerelement zeigt Standardinhalt (der kein Inhalt sein kann, wenn das Steuerelement leer ist) für diesen Bereich auf der Seite an, kann aber durch eindeutigen Inhalt von einem Inhaltssteuerelement auf einer Inhaltsseite überschrieben werden.

Notiz:
Suchen und ändern Sie ein Inhaltsplatzhalter-Steuerelement
Führen Sie diese Schritte aus, um das PlaceHolderSiteName-Inhaltsplatzhaltersteuerelement auf einer primären SharePoint 2010-Masterseite zu suchen.
Öffnen Sie Ihre Website in SharePoint Designer 2010 und klicken Sie im Navigationsbereich auf Gestaltungsvorlagen .
Hinweis: Wenn Masterseiten nicht im Navigationsbereich angezeigt werden, wurden sie möglicherweise in SharePoint deaktiviert. Wenden Sie sich für Einzelheiten an Ihren Site-Administrator. Weitere Informationen finden Sie unter Verwalten von SharePoint Designer 2010 .
Klicken Sie im Masterseitenkatalog auf v4.master .
Klicken Sie auf der Übersichtsseite der Musterseite auf Datei bearbeiten .
Wenn Sie aufgefordert werden, die Datei auszuchecken, klicken Sie auf Ja .
Wenn Sie die Seite in der Entwurfsansicht anzeigen, können Sie einfach auf einen Bereich auf der Seite klicken, um das Inhaltsplatzhaltersteuerelement anzuzeigen, das diesen Inhalt bereitstellt.
Alternativ können Sie die verfügbaren Steuerelemente für Inhaltsplatzhalter durchsuchen, indem Sie auf die Registerkarte Stil und in der Gruppe Masterseite auf Inhaltsbereiche verwalten klicken. Mit dieser Funktion können Sie die Inhaltsplatzhalter-Steuerelemente auf der Masterseite schnell und einfach finden.
Wählen Sie in der Liste der Inhaltsregionen PlaceHolderSiteName aus und klicken Sie dann auf Gehe zu . Klicken Sie dann auf Schließen . Das Inhaltsplatzhalter-Steuerelement wird wie folgt auf der Seite ausgewählt.

Von hier aus können Sie die Einstellungen ändern, den Speicherort ändern, verschiedene Stile anwenden und so weiter. Wenn Sie fertig sind, speichern Sie die Masterseite.
Wenn Sie gewarnt werden, dass durch die Änderungen die Seite anhand ihrer Websitedefinition angepasst wird, wählen Sie Ja .
Hinweis: SharePoint-Seiten sind standardmäßig Site-Definitionsdateien zugeordnet. Wenn eine Gestaltungsvorlage in SharePoint Designer 2010 angepasst wird, ist sie nicht mehr der Websitedefinition zugeordnet. Dies kann nach zukünftigen Updates oder Upgrades auf SharePoint zu zusätzlichem Verwaltungsaufwand führen, weshalb Ihnen diese Meldung angezeigt wird. Sie können die Gestaltungsvorlage bei Bedarf jederzeit auf ihre Websitedefinition zurücksetzen.
Ihre Änderungen werden auf jeder Seite angezeigt, die dieser Musterseite zugeordnet ist, es sei denn, diese Seiten wurden direkt angepasst.
Arbeiten Sie mit Stilen
Die einfachste und schnellste Möglichkeit, die Stile auf Ihrer Musterseite zu ändern, besteht darin, ein vorgefertigtes Design auf die Seite anzuwenden. Sie können verfügbare Designs anzeigen und anwenden, indem Sie in SharePoint Designer auf der Registerkarte Websiteeinstellungen unter Anpassung auf den Link Websitedesign ändern klicken.
Wenn Sie jedoch Unternehmensfarben, Grafiken, Textformatierungen oder andere Stilattribute anpassen, möchten Sie wahrscheinlich entweder Ihre eigenen benutzerdefinierten Stile erstellen und sie direkt zur Masterseite hinzufügen oder sie in externen Cascading Style Sheets (CSS ), die Sie an die Masterseite anhängen.
DIV-Tags optimieren die Arbeit mit CSS
Die primäre Standardgestaltungsvorlage in SharePoint 2010 verwendet DIV-Tags, um Blocklinienelemente und Abschnitte auf der Seite zu definieren. DIV-Tags bieten eine Reihe von Vorteilen gegenüber Tabellen-Tags, die in früheren Versionen verwendet wurden. Bei DIV-Tags gibt es:
Mehr Flexibilität bei der Gestaltung der Seite mit CSS
Weniger Aufschlag
Schnellere Downloads
Verbesserte Suchmaschinenoptimierung,
Verbesserte Zugänglichkeitsunterstützung und
Verbesserte Browserunterstützung.
HTML-Tabellen werden beispielsweise immer noch verwendet, wenn Sie oder Ihre Benutzer Webparts und andere SharePoint-Inhalte auf der Seite einfügen. Aber zum Anpassen von Musterseiten können Sie hauptsächlich mit den DIV-Tags arbeiten, um den Inhalt zu strukturieren.
Bearbeiten Sie Stile auf der Masterseite oder erstellen Sie ein benutzerdefiniertes CSS
Klicken Sie zum Bearbeiten von Stilen auf das Menü „ Stil " und wählen Sie dann aus den Optionen im Menüband aus, wie Sie mit CSS arbeiten möchten.
Sie können neue Stile erstellen und dann anwenden oder ein Stylesheet mit den Befehlen in der Multifunktionsleiste anhängen. Verwenden Sie den Befehl Stile verwalten , um Stile nach Element, Reihenfolge oder Typ zu kategorisieren; , um nur Stile anzuzeigen, die auf der Seite oder im Element verwendet werden, und um Vorschauen von Stilen anzuzeigen.
Legen Sie Ihre neue Masterseite als primäre Masterseite fest
Nachdem Sie eine neue Gestaltungsvorlage in SharePoint Designer 2010 erstellt haben, können Sie die neue Gestaltungsvorlage schnell zur primären Gestaltungsvorlage für die gesamte Website machen.
Hinweis: Wenn Sie eine neue Masterseite als primäre Masterseite festlegen, werden alle Seiten, die an die standardmäßige primäre Masterseite angehängt sind, einschließlich der Seiten, die bereits auf Ihrer Website vorhanden sind, und aller neu erstellten Seiten an die neue Masterseite..
Öffnen Sie SharePoint Designer 2010 und öffnen Sie die SharePoint-Website.
Klicken Sie unter Websiteobjekte im Navigationsbereich auf Gestaltungsvorlagen .
Klicken Sie in der Liste Masterseiten im Navigationsbereich mit der rechten Maustaste auf die Masterseite, die Sie als primäre Standardmasterseite festlegen möchten, und klicken Sie dann auf Als Standardmasterseite festlegen .
Kehren Sie zu Ihrer SharePoint-Website zurück und beachten Sie, dass sich der primäre Standardmaster geändert hat.
No comments:
Post a Comment