Erstellen Sie ein Mega-Menü auf Kommunikationswebsites und Hub-Sites
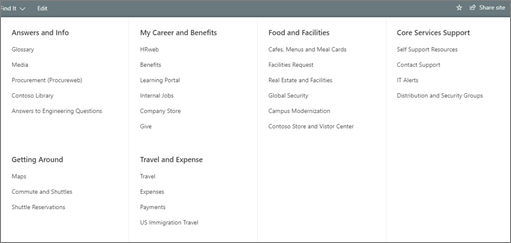
Mega-Menüs ermöglichen die Anzeige der Site-Navigation auf Kommunikationsseiten und Hub-Sites auf einen Blick. Dies erhöht den Wert einer Website, indem Ihr Publikum dazu angeregt wird, mehr Inhalte als je zuvor zu entdecken.

Mega-Menüs sind ideal für:
Navigation, die drei Hierarchieebenen erfordert
Erhöhung der Wahrscheinlichkeit, dass Ressourcen entdeckt werden
Ermöglichen Sie Ihrem Publikum, sich an der Verwendung neuer Tools und Inhalte zu beteiligen
Anmerkungen:
Nur Administratoren und Websitebesitzer können ein Mega-Menü erstellen.
Auf Teamseiten können keine Mega-Menüs erstellt werden.
Wechseln Sie von einem Kaskadenmenü zu einem Megamenü:
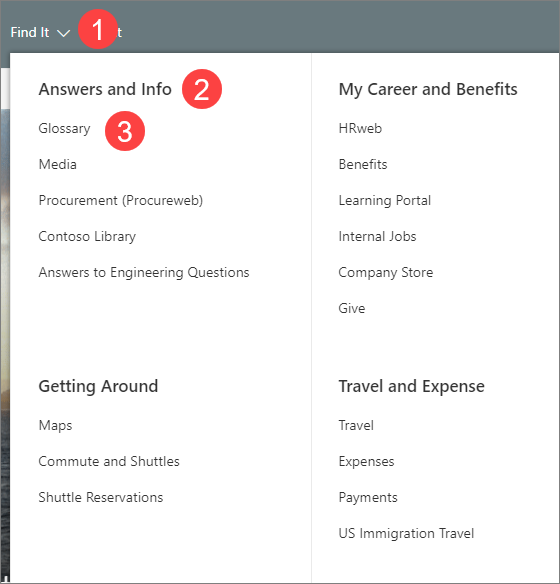
Beginnen Sie damit, die drei Hierarchieebenen zu identifizieren.

1. Titel des Menüpunkts
2. Titel des Menüabschnitts
3. Menüpunkt-Sublink
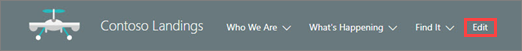
Wählen Sie in der Menüleiste Bearbeiten aus.

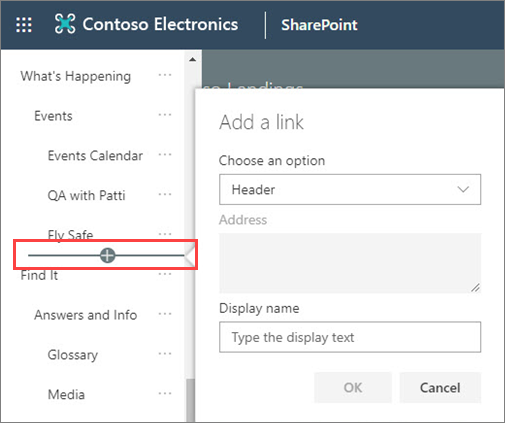
Ordnen Sie die Menüthemen in drei Hierarchieebenen an:
Um eine neue Kopfzeile oder einen Unterlink hinzuzufügen, bewegen Sie den Mauszeiger über die Kopfzeilenbeschriftungen und wählen Sie das angezeigte + -Symbol aus.

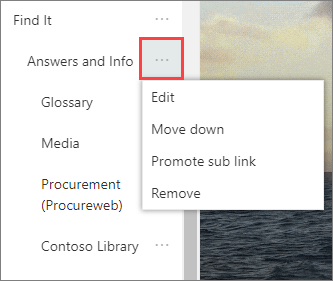
Wählen Sie zum Bearbeiten , Verschieben , Hochstufen und Entfernen die Auslassungspunkte neben dem Menüthema aus.

Verschieben und Heraufstufen von Kopfzeilen und untergeordneten Links, bis sie sich an der gewünschten Position befinden, und wählen Sie Speichern aus.
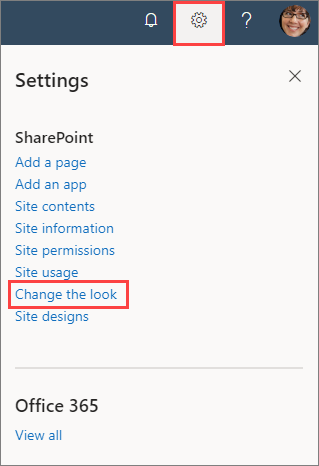
Gehen Sie zu den Website-Einstellungen und wählen Sie Aussehen ändern.

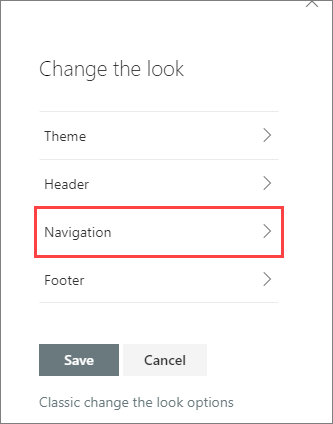
Wählen Sie Navigation.

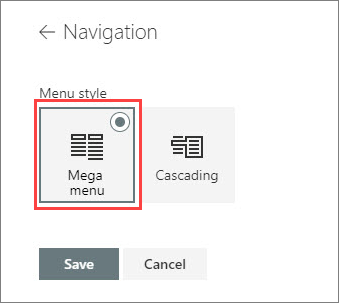
Wählen Sie das Mega-Menü und dann Speichern .

Erfahren Sie mehr über benutzerdefinierte Navigation:
No comments:
Post a Comment