Erstellen Sie einen SharePoint-Bereich
Sie können einen oder mehrere SharePoint -Bereiche auf einer neuen oder vorhandenen Website erstellen. Wir empfehlen die Verwendung von Kommunikationswebsites, da Sie mehr Platz auf dem Bildschirm haben, mit dem Sie arbeiten können, aber es ist auch möglich, einen SharePoint-Bereich auf einer Teamwebsite zu erstellen. Wenn Sie einen Bereich erstellen, wählen Sie Optionen wie Struktur und Hintergrund aus. Fügen Sie dann Webparts für Ihre 3D-Objekte, 360°-Bilder, 360°-Videos, 2D-Bilder und mehr hinzu.
Sehen Sie sich dieses Video an, um zu erfahren, wie Sie einen Bereich erstellen, oder lesen Sie die folgenden Schritte.

Erstellen Sie einen Raum
Rufen Sie die Startseite der Website auf, auf der Sie einen Bereich erstellen möchten. Wenn Sie noch keine Website haben, die Sie verwenden möchten, können Sie eine neue erstellen .
Aktivieren Sie die Leerzeichen-Funktion, falls sie noch nicht aktiviert ist:
Wählen Sie oben links auf der Website Einstellungen aus
 > Site-Informationen und wählen Sie dann Alle Site-Einstellungen anzeigen aus.
> Site-Informationen und wählen Sie dann Alle Site-Einstellungen anzeigen aus. Wählen Sie auf der Seite Websiteeinstellungen die Option Websitefeatures verwalten aus . Scrollen Sie auf der Seite nach unten zu Spaces und wählen Sie dann Aktivieren aus.
Wählen Sie auf Ihrer Website-Startseite + Neu und dann Space (Vorschau) aus.
Wählen Sie den Bereichstyp aus, den Sie erstellen möchten (Sie können dies später ändern).

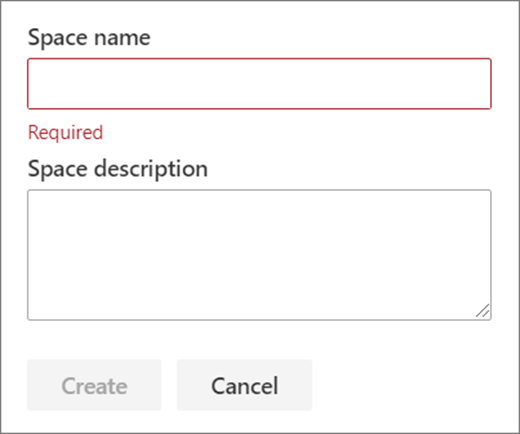
Geben Sie Ihrem Bereich einen Bereichsnamen (erforderlich).
Geben Sie Ihrem Bereich eine Bereichsbeschreibung (optional).
Wählen Sie Erstellen aus .

Nächste Schritte
Hinzufügen und Verwenden von Webparts in einem Bereich
Erfahren Sie, wie Sie einen Bereich anzeigen und darin navigieren
No comments:
Post a Comment