Betten Sie eine Präsentation in eine Webseite oder einen Blog ein
Wenn Sie eine Präsentation oder Diashow mit Ihren Freunden, Ihrer Familie oder Ihren Kollegen teilen möchten, speichern Sie sie auf OneDrive, dann können Sie sie in eine Webseite oder einen Blog einbetten.
Der benötigte Einbettungscode muss von PowerPoint für das Web abgerufen werden . Es ist in den PC- oder Mac-Versionen von PowerPoint nicht verfügbar.
Holen Sie sich den Einbettungscode
Speichern Sie Ihre Präsentation auf OneDrive.com. (Wenn Sie die Präsentation online in einem öffentlichen Ordner speichern, können Sie sie in eine Webseite einbetten.)
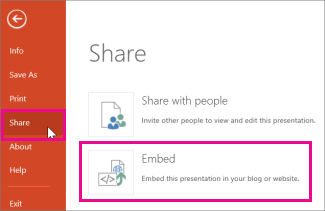
Öffnen Sie Ihre Präsentation in PowerPoint für das Web . Klicken Sie auf der Registerkarte Datei des Menübands auf Freigeben und dann auf Einbetten .

Um den HTML-Code zum Einbetten Ihrer Datei in die Webseite zu erstellen, klicken Sie auf Generieren
 .
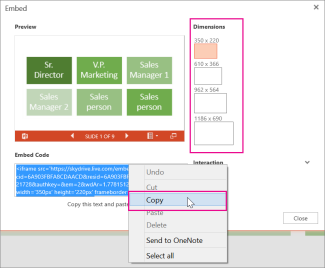
. Wählen Sie im Feld Einbetten unter Abmessungen die richtigen Abmessungen für den Blog oder die Webseite aus.

Klicken Sie unter Code einbetten mit der rechten Maustaste auf den Code, klicken Sie auf Kopieren und dann auf Schließen .
Sie verwenden diesen Einbettungscode im nächsten Verfahren. Sie können es an einem praktischen Ort einfügen, z. B. in Notepad, damit Sie es nicht verlieren.
Der HTML-Code, den Sie von der OneDrive-Seite kopiert haben, ist ein Iframe-Tag, das in vielen Webautorensystemen und Blogdiensten unterstützt wird. Die hier bereitgestellten Schritte funktionieren in einigen der beliebtesten Blogging-Dienste wie WordPress, Blogger und TypePad.
Auch wenn WordPress normalerweise keine Iframes in Beiträgen zulässt, wird eine Ausnahme für Iframes gemacht, die Office für das Web hosten. Um die HTML-Bearbeitung zu verwenden, verwenden Sie nicht den Befehl „ Neuer Beitrag " oben auf der Seite. Gehen Sie zum Dashboard Ihres Blogs und klicken Sie auf Beiträge > Neu hinzufügen .
Verwenden Sie in TypePad nicht den Quick Compose-Editor. Gehen Sie zu Blogs , klicken Sie auf den Namen Ihres Blogs und dann auf Verfassen , wo Sie von der Rich-Text- zur HTML-Bearbeitung wechseln können.
Ändern Sie in Blogger das Erstellungsfenster in „HTML bearbeiten". Sie können zurück in den Erstellungsmodus wechseln, nachdem Sie den nächsten Schritt abgeschlossen haben.
Schreiben Sie in Ihrem Blog-Editor oder Webseiten-Editor Ihre Inhalte und wechseln Sie dann zur HTML-Bearbeitung.
Wenn Sie einen Blogging-Dienst verwenden, der Iframes in Beiträgen nicht unterstützt, wenden Sie sich an Ihren Blogging-Dienstanbieter, um Unterstützung zu erhalten.
Drücken Sie mit dem HTML-Tag, das Sie von der OneDrive-Seite als neuestes Element in Ihrer Zwischenablage kopiert haben, ⌘+V.
Schreiben Sie Ihren Beitrag zu Ende. Vorschau und Veröffentlichung wie gewohnt.
Aktualisierungen der Präsentation auf OneDrive werden automatisch auf der Seite widergespiegelt, auf der die Präsentation eingebettet ist.
Sobald Sie den Einbettungscode wie oben beschrieben haben, können Sie die Präsentation auch in ein SharePoint-Wiki einbetten. In diesem Fall fügen Sie nur den src -Teil des kopierten Iframe-Tags in ein Page Viewer-Webpart ein.
Klicken Sie auf der Wiki-Seite auf Bearbeiten .
Mit dem HTML-Tag, das Sie von der OneDrive-Seite als neuestes Element in Ihrer Zwischenablage kopiert haben, drücken Sie Strg+V, um das Tag auf der Wiki-Seite einzufügen. Auf diese Weise können Sie problemlos einen Teil des Tags in das Webpart kopieren. Sie löschen das Tag von der Wiki-Seite, bevor Sie fertig sind.
Kopieren Sie den Teil des Tags zwischen Anführungszeichen, der mit http beginnt. Schließen Sie die Anführungszeichen nicht ein.
Klicken Sie auf der Registerkarte Bearbeitungstools auf Einfügen und dann auf Webpart .
Klicken Sie in der Liste der Kategorien auf Medien und Inhalte .
Klicken Sie in der Liste der Webparts auf Page Viewer und dann auf Hinzufügen .
Um die in Schritt 3 kopierte Adresse einzufügen, klicken Sie auf Werkzeugbereich öffnen und drücken Sie dann im Feld Link auf ⌘+V.
Klicken Sie auf Übernehmen , um eine Vorschau der Seite anzuzeigen.
Nehmen Sie nach Bedarf Anpassungen am Webpart vor. Erweitern Sie beispielsweise im Seiten-Viewer-Editor die Darstellung und geben Sie eine Höhe von 332 Pixel und eine Breite von 407 Pixel an, damit die Präsentation ohne Bildlaufleisten in den Rahmen passt.
Wenn Sie fertig sind, klicken Sie im Page Viewer-Editor auf OK und löschen Sie das Iframe-Tag von der Wiki-Seite.
Aktualisierungen der Präsentation auf OneDrive werden automatisch auf der Seite widergespiegelt, auf der die Präsentation eingebettet ist.
No comments:
Post a Comment