Machen Sie sich bereit – Erstellen Sie eine barrierefreie SharePoint-Website
Fangen Sie gerade erst mit Barrierefreiheit und SharePoint an? Dieser Artikel enthält einige Tipps, die Ihnen bei der Vorbereitung helfen. Es gibt gute Dinge zu tun, bevor Sie SharePoint jemals öffnen.
Wichtig:
Benutzerfreundlichkeit ist entscheidend. Benutzer mit Behinderungen haben möglicherweise Behinderungen, aber zunächst einmal sind sie Benutzer . Sie sind Menschen, die Aufgaben zu erledigen haben und Aufgaben erledigen möchten, wenn sie eine Website oder ein Intranet nutzen.
Wenn Sie die Navigation auf einer SharePoint-Website nicht verwenden können, um das Gewünschte zu erhalten, kann eine Person mit einer Behinderung sie auch nicht verwenden.
Diese Tabelle bietet einen schnellen Überblick über die Ressourcen in diesem Artikel.
Ressource | Beschreibung | |
| Es ist wichtig, seriöse Informationen zu finden, denen Sie absolut vertrauen können. | |
| Sprechen Sie mit Menschen, die Barrierefreiheitsbedürfnisse haben | Informieren Sie sich über die alltäglichen Herausforderungen, denen Menschen begegnen. |
| Erfahrungen aus erster Hand sind durch nichts zu ersetzen. Hier sind einige kostenlose Tools, die Sie verwenden können. | |
| Denken Sie daran, dass Barrierefreiheit nicht nur etwas für Menschen ist, die nicht sehen können | Menschen, die Zugang zum Internet benötigen, haben möglicherweise eine Behinderung – oder sie möchten vielleicht nur Sprachbefehle verwenden, weil sie Auto fahren. Die Bandbreite möglicher Bedürfnisse ist erstaunlich. |
| Stellen Sie sich dieses Szenario vor: Sie haben gerade das schönste und eleganteste Website-Design der Welt erstellt. Allerdings stimmt etwas nicht | |
| Es ist wichtig herauszufinden, was tatsächlich passiert, wenn Leute Ihre Website benutzen. | |
| Wenn Sie durch Recherchen und Erfahrungen auf Ihrer eigenen Website mehr über Zugänglichkeit erfahren, entwickeln Sie Ihre eigenen Zugänglichkeitsrichtlinien. |
Diese Tipps stammen von Stuart Dredge, der ursprünglich am 23. November 2011 auf TheGuardian.com veröffentlicht wurde. In seinem Artikel geht es darum, wie man mobile Apps barrierefrei macht, aber das hilft nur, den Punkt zu beweisen. Bei Barrierefreiheit geht es um Design, das für jede Person und auf jedem Gerät funktioniert.
Lesen Sie sich in das Thema ein
Eine SharePoint-Site ist eine Website, und im Internet gibt es viele Anleitungen zum Erstellen einer barrierefreien Website. Das sind gute Nachrichten für Sie, denn Sie können all diese Informationen anwenden, wenn Sie Ihre SharePoint-Website erstellen. Wenn Sie eine großartige SharePoint-Website erstellen möchten, die zugänglich und verwendbar ist, müssen Sie dies nicht alleine tun und nicht bei Null anfangen.
Es ist wichtig, seriöse Informationen zu finden, denen Sie absolut vertrauen können. Hier sind einige Links zu einigen Seiten, die besonders hochwertig sind:
Ressourcenseite | Warum es großartig ist |
Diese Seite ist ein guter Ausgangspunkt. Das World Wide Web Consortium (W3C) ist eine internationale Gemeinschaft von Menschen, die zusammenarbeiten, um Webstandards zu entwickeln, einschließlich Richtlinien für die Zugänglichkeit des Webs. Das W3C ist wahrscheinlich die umfassendste verfügbare Ressource zur Barrierefreiheit im Internet. Sie haben buchstäblich das Buch geschrieben: die Web Content Accessibility Guidelines (WCAG). Die WCAG, jetzt in Version 2.0, ist die Grundlage für Barrierefreiheitsbestimmungen in vielen Ländern. | |
WebAIM ist eine weitere großartige Ressource. Ihre Website bietet viele Informationen für Anfänger und Fortgeschrittene und enthält mehr als ein paar praktische Testtools. Und die WebAIM-Site verfügt über ein großartiges neues Suchwerkzeug, mit dem Ressourcen leicht gefunden werden können. | |
Ganz gleich, ob Sie gerade erst mit Computern und Barrierefreiheit beginnen oder Entwickler anspruchsvoller Produkte sind, die Microsoft Accessibility-Website hält viele Informationen für Sie bereit. Es enthält
|
Weitere Informationen zu Designkriterien, die Barrierefreiheit und Benutzerfreundlichkeit gemeinsam haben, finden Sie außerdem in diesem Artikel des bekannten Web-Usability-Experten Jakob Nielsen: Beyond Accessibility: Treating users with disabled as people .
Sprechen Sie mit Menschen, die Barrierefreiheitsbedürfnisse haben
Wenn Sie können, sprechen Sie mit Leuten in Ihrem eigenen Unternehmen. Menschen, die bereits in Ihrer Organisation arbeiten, können wunderbare Einblicke in die Herausforderungen geben, denen sie gegenüberstehen. Sie können Ihnen von spezifischen Problemen berichten, auf die sie stoßen, und Ihnen helfen, realistische Ziele zu setzen.
Einige wunderbare Videos von Menschen mit Behinderungen finden Sie auf der Microsoft Accessibility-Website unter Microsoft Accessibility – Case Studies and Videos . Die Menschen in diesen Videos kommen von vielen verschiedenen Orten und umfassen Videos von Menschen mit Behinderungen, die bei Microsoft als Forscher, Autoren und Personalmanager arbeiten.
Verwenden Sie selbst einige Hilfstechnologien
Erfahrungen aus erster Hand sind durch nichts zu ersetzen. Durch den Einsatz von Hilfstechnologien können Sie Designeinblicke gewinnen, die auf andere Weise nicht möglich wären. Die American Foundation for the Blind (AFB) unterhält eine durchsuchbare Datenbank mit Hilfstechnologieprodukten , von denen viele Freeware oder Shareware sind.
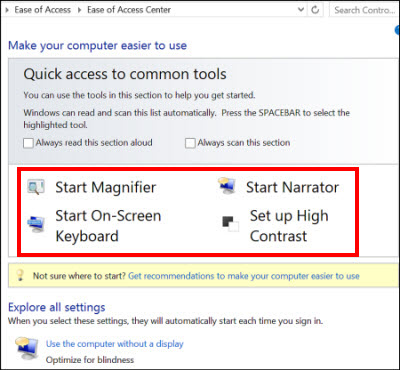
Aber Sie müssen nicht woanders hingehen, um Hilfstechnologien zu finden. Jeder Windows-Computer verfügt über integrierte Tools, die Sie sofort finden und verwenden können. Gehen Sie einfach zum Ease of Access Center.

Hier sind einige häufig verwendete Hilfstechnologien, die Sie von jedem Windows-Computer aus ausprobieren können.
Screenreader Jeder Windows-Computer verfügt über einen integrierten Screenreader namens Narrator. Wenn möglich, legen Sie Ihre Maus weg und verwenden Sie stattdessen Tastaturkürzel, um sich auf der Seite zu bewegen. Sehen Sie sich zum Einstieg diese Demo an: Microsoft Windows – Text mit der Sprachausgabe laut vorlesen lassen . Um zusätzliche Informationen zu erhalten, schalten Sie den Ton auf Ihrem eigenen Computer aus und klicken Sie dann auf die Schaltfläche „CC" am unteren Rand des Videoplayer-Bildschirms. Sie sehen Untertitel, auf die Menschen mit Hörbehinderung angewiesen sind.
Lupe Menschen mit Sehbehinderung verwenden oft eine Bildschirmlupe, die einen kleinen Ausschnitt des Bildschirms vergrößert. Einige Lupen werden auf einem separaten Bildschirm angezeigt, einige werden in der Hand gehalten und andere sind Software, die auf dem verwendeten Computer ausgeführt wird. Personen, die Lupen verwenden, können wählen, wie groß der Text sein soll, und einige Leute haben den Text so groß gemacht, dass nur wenige Zeichen gleichzeitig auf den Bildschirm passen. Informationen zur Verwendung der Bildschirmlupe finden Sie unter Microsoft Windows – Verwenden Sie die Bildschirmlupe, um Elemente auf dem Bildschirm anzuzeigen .
Hoher Kontrast Hoher Kontrast ändert den Farbkontrast auf einem Computerbildschirm, wodurch Text deutlicher wird. Es ist bei weitem die am häufigsten verwendete Hilfstechnologie, die von Menschen mit und ohne Behinderungen verwendet wird. Sie können die Hintergrundfarbe ändern und die Farbe und Größe von Textschriften ändern. Informationen zur Verwendung finden Sie unter Microsoft Windows – Hohen Kontrast aktivieren .
Tastenkombinationen Viele von uns verwenden täglich Tastenkombinationen für den schnellen Zugriff auf häufige Aufgaben, z. B. STRG+C, um Text vom Bildschirm zu kopieren. Wenn Sie jedoch keine Maus verwenden können, weil Sie Ihre Hand nicht verwenden können, können Tastenkombinationen wichtiger sein. Um diese Situation ein wenig besser zu verstehen, legen Sie Ihre Maus weg und verwenden Sie dann nur die Tastatur, um auf dem Computer zu navigieren und ihn zu steuern. Jedes Softwareprogramm verfügt über eine vollständige Sammlung von Tastaturkürzeln; Links zu Tastenkombinationen für alle Microsoft-Produkte finden Sie unter Barrierefreiheit in Microsoft-Produkten – Tastenkombinationen .
Denken Sie daran, dass Barrierefreiheit nicht nur etwas für Menschen ist, die nicht sehen können
Machen Sie nicht den Fehler zu glauben, dass Barrierefreiheit nur bedeutet, dass Ihre Website für Personen funktioniert, die Screenreader verwenden. Zugänglichkeit bedeutet, dass möglichst viele Menschen Ihre Website nutzen können. Manche Leute sind farbenblind, manche können keine Maus benutzen und wieder andere können Informationen nicht verarbeiten, wenn eine Site-Seite zu voll ist.
Indem Sie Ihre Website barrierefrei machen, helfen Sie außerdem Menschen, die sich möglicherweise nicht als behindert betrachten. Eines der weltweit am schnellsten wachsenden Marktsegmente sind ältere Menschen, die bald in vielen Ländern die Mehrheit bilden werden. Ältere Menschen haben oft Sehbehinderungen, Hörbehinderungen, Mobilitätseinschränkungen und so weiter. Um mehr über die Anforderungen älterer Menschen zu erfahren, siehe W3C - Web Accessibility and Older Users: Meeting the Needs of Aging Web Users .
Um Ihre Website für so viele Menschen wie möglich zugänglich zu machen, berücksichtigen Sie so viele verschiedene Zugänglichkeitskriterien wie möglich.
Denken Sie an die gesamte Benutzererfahrung
Stellen Sie sich dieses Szenario vor: Sie haben gerade das schönste und eleganteste Website-Design der Welt erstellt. Sie haben einige wirklich innovative Ideen verwendet. Die Leute, die Ihre Website besuchen, bringen jedoch Erfahrung mit ihren eigenen Computern und Telefonen mit. Müssen sie alles neu lernen, wenn sie Ihre Website nutzen? Können sie problemlos dorthin gelangen, wo sie hin müssen, und sofort mit der Arbeit beginnen?
Innovation ist wichtig, aber Berechenbarkeit könnte entscheidend sein. Wenn Sie die Navigation auf Ihrer Website leicht verständlich und vorhersehbar gestalten, wird sie nicht nur zugänglicher, sondern alle Benutzer werden es Ihnen danken. Um mehr darüber zu erfahren, wie Vorhersagbarkeit mit Zugänglichkeit interagiert, gehen Sie zu W3C Web Accessibility Initiative – How people with disabled use the web .
Testen, testen und nochmals testen
Es kann nicht zu oft gesagt werden. Es ist wichtig, Ihre Website zu testen. Wir schlagen drei Arten von Tests vor:
Funktionstest: Funktionieren die Links? Können Benutzer Dateien hochladen? Können Sie sich mit der Tastatur auf der Website bewegen? Hier sind einige Ressourcen, die Ihnen helfen können, die richtigen Tools zu finden
Usability-Tests: Wie oben geschrieben, sind Benutzer mit Behinderungen in erster Linie Benutzer. Wenn die Website nicht nutzbar ist, kann niemand darauf zugreifen. Hier sind einige Ideen für den Einstieg:
Ist der Inhalt klar geschrieben und lesbar?
Können Menschen (mit und ohne Behinderungen) die Aufgaben, die Sie möchten, problemlos erledigen? Können Personen beispielsweise Informationen ausfüllen und übermitteln, um die Sie bitten?
Können Personen dekorative oder sich wiederholende Elemente überspringen?
Können Benutzer einfach zu verschiedenen Seiten navigieren, Dokumente öffnen oder Links folgen?
Haben Links lesbaren Text, der Sinn macht?
Konformitätsprüfung: Entspricht Ihre Website den Anforderungen, die auf der W3C-Website aufgelistet sind, oder anderen Konformitätsanforderungen, die Ihr Unternehmen oder Standort möglicherweise hat? WebAIM bietet eine WebAIM-Checkliste für die Einhaltung von 508 , einer der wichtigsten staatlichen Vorschriften in den Vereinigten Staaten.
Hier sind einige Vorschläge, über die Sie nachdenken sollten:
Validieren Sie HTML, JavaScript und CSS. Gültiger Code, der Standardkonventionen verwendet, funktioniert höchstwahrscheinlich gut mit Hilfstechnologien.
Überprüfen Sie die Farbkombinationen, um sicherzustellen, dass Ihre Website für farbenblinde Personen geeignet ist und dass das Design der Website genügend Farbkontrast bietet. Weitere Informationen finden Sie unterW3G-Web Content Accessibility Guidelines 2.0 – Visual Contrast . Abschnitt 1.4.3 Kontrast (Minimum) und Abschnitt 1.4.6 Kontrast (Erhöht) bieten hilfreiche Informationen.
Stellen Sie sicher, dass alle Nicht-Text-Inhalte alternativen Text haben. Weitere Informationen zu Alternativtext finden Sie unter WebAIM – Alternativtext .
Erinnere dich an das, was du lernst
Wenn Sie durch Recherchen und Erfahrungen auf Ihrer eigenen Website mehr über Zugänglichkeit erfahren, entwickeln Sie Ihre eigenen Zugänglichkeitsrichtlinien. Sie können diese Richtlinien erneut verwenden, wenn Ihre SharePoint-Website wächst (und Sie wissen, dass dies der Fall sein wird).







No comments:
Post a Comment