Formatieren Sie eine Spalte, um ihr Aussehen zu ändern
Formatieren Sie eine Spalte in der Listen-App oder einer SharePoint-Liste oder -Bibliothek mithilfe der modernen Erfahrung, um das Aussehen von Elementen zu ändern. Datenbalken können auf Zahlenspalten angewendet werden. Die Füllfarbe ist für die Spalten „Auswahl", „Datum" und „Ja/Nein" verfügbar. Auswahlspalten haben schattierte, pillenförmige Hintergründe für Optionsnamen. Für andere Spaltentypen ist ein erweiterter Formatierungsmodus verfügbar.
Hinweis: Möglicherweise müssen Sie einer vorhandenen Bibliothek Spalten hinzufügen, um auf die Spaltenformatierung zugreifen zu können.

Füllfarbe und bedingte Markierung
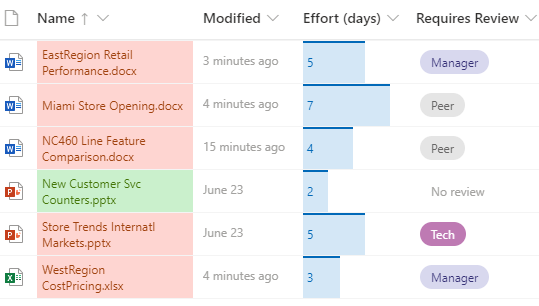
Heben Sie verschiedene Auswahlmöglichkeiten und Daten mit Füllfarbe hervor . Sie könnten beispielsweise eine Spalte mit dem Namen „Überprüfung erforderlich" haben. Sie könnten Farbe verwenden, um hervorzuheben, welche Dateien in der Bibliothek überprüft werden müssen. In diesem Beispiel haben Elemente, die mit „Keine Überprüfung erforderlich" gekennzeichnet sind, einen grünen Hintergrund, während Dateien, die eine Überprüfung erfordern, einen rosa Hintergrund haben.
Wählen Sie in Ihrer Liste oder Bibliothek die Spaltenüberschrift für die Spalte aus, die Sie anpassen möchten. (In diesem Beispiel verwenden wir die Spalte Name).
Wählen Sie Spalteneinstellungen und dann Diese Spalte formatieren aus .
Wählen Sie in der Spalte Format die Option Bedingte Formatierung und dann Regeln verwalten aus.
Wählen Sie unter Bedingte Formatierung Regel hinzufügen aus.
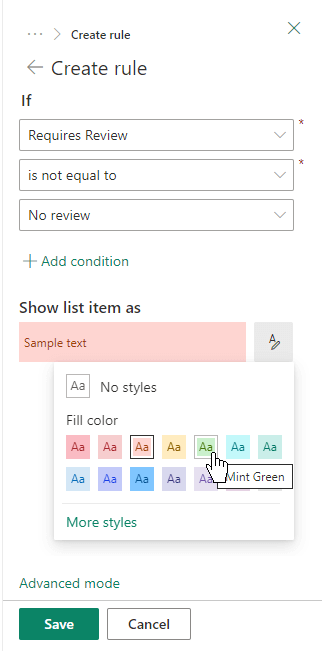
Regel definieren: Für unser Beispiel wählen wir If Requires Review is equal to No review , Show list item as mint green . Wählen Sie Speichern aus . Fügen Sie nach Bedarf weitere Regeln hinzu. Um eine Regel hinzuzufügen, wählen Sie den Zurück-Pfeil und dann Regel hinzufügen aus.
Für dieses Beispiel haben wir außerdem Folgendes hinzugefügt: Wenn Überprüfung erforderlich ist nicht gleich Keine Überprüfung , Listenelement als Pfirsich anzeigen.

Wenn Sie fertig sind, wählen Sie Speichern aus.
Datenleisten
Mit Datenbalken können Sie Zahlen visuell vergleichen. Beispielsweise könnten Sie eine Spalte „Aufwand (Tage)" nennen. Die Länge eines Datenbalkens könnte anzeigen, wie lange eine zugeordnete Aufgabe dauern könnte.
Wählen Sie in Ihrer Liste oder Bibliothek die Spaltenüberschrift für die Spalte aus, die Sie anpassen möchten.
Wählen Sie Spalteneinstellungen und dann Diese Spalte formatieren aus .
Wählen Sie Datenleisten aus, um die Standardpalette zu verwenden, oder wählen Sie Vorlage bearbeiten .
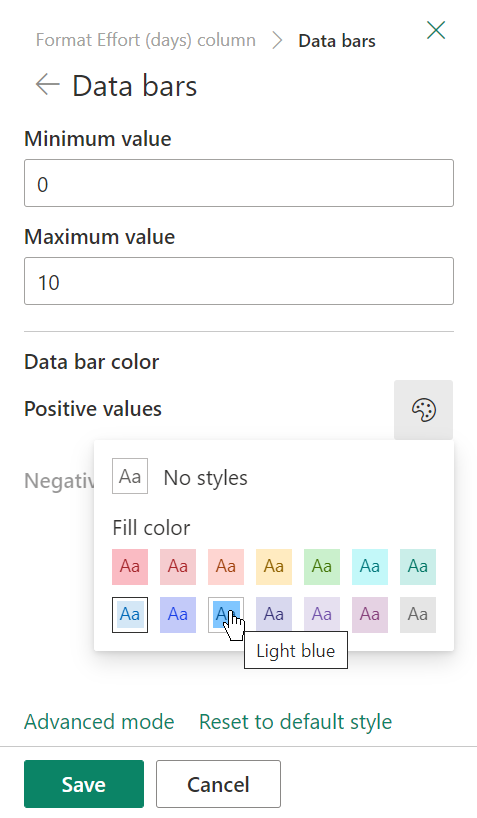
Geben Sie die Mindest- und Höchstwerte für die Datenbalkenvorlage ein.
Wählen Sie das Palettensymbol und dann Ihre Farbpräferenz für jede Option aus.

Wenn Sie fertig sind, wählen Sie Speichern aus.
Hinweis: Sollten Sie sich entscheiden, Ihre Spaltenformatierung zu einem späteren Zeitpunkt zu löschen, speichert SharePoint Ihre Formatierungsoptionen nicht, wenn Sie sich später entscheiden, sie wieder zu aktivieren.
Fortgeschrittener Modus
Wenn Sie mit JSON vertraut sind, können Sie JSON auch direkt im erweiterten Modus hinzufügen.
Wählen Sie in Ihrer Liste oder Bibliothek die Spaltenüberschrift für die Spalte aus, die Sie anpassen möchten.
Wählen Sie Spalteneinstellungen und dann Diese Spalte formatieren aus .
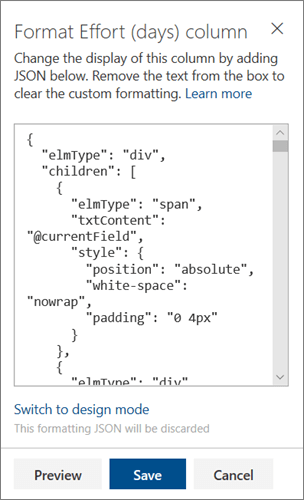
Wählen Sie unten im Spaltenbereich Format die Option Erweiterter Modus aus.
Geben Sie den JSON ein, den Sie auf die Spalte anwenden möchten.

Wenn Sie fertig sind, klicken Sie auf Speichern .
Weitere Informationen zur Verwendung von JSON für die Spaltenformatierung finden Sie unter Verwenden der Spaltenformatierung zum Anpassen von SharePoint .
No comments:
Post a Comment