Machen Sie Ihre Project Online-Websites und -Projekte für Menschen mit Behinderungen zugänglich
In diesem Thema erhalten Sie Schritt-für-Schritt-Anleitungen, um Ihre Project Online-Websites und -Projekte für Menschen mit Behinderungen zugänglich zu machen.

Project Online-Websites sind in der Regel sehr visuell, und blinde oder sehbehinderte Personen können sie leichter verstehen, wenn Sie Ihre Websites und Projekte unter Berücksichtigung der Barrierefreiheit erstellen.
Online: Bewährte Methoden zum Zugänglichmachen von Project Online-Websites und -Projekten
Die folgende Tabelle enthält wichtige bewährte Methoden zum Erstellen von Project Online-Websites und -Projekten, die für Menschen mit Behinderungen zugänglich sind.
Was zu reparieren | So finden Sie es | Warum reparieren | Wie man es repariert |
Verwenden Sie ausreichend Kontrast für Text- und Hintergrundfarben. | Suchen Sie auf Ihren Projektseiten nach Diagrammen, Tabellen und Texten, die schwer zu lesen oder vom Hintergrund zu unterscheiden sind. | Verwenden Sie einen starken Kontrast zwischen Text und Hintergrund, damit Menschen mit Sehbehinderung den Inhalt sehen und verwenden können. Verwenden Sie dunklen Text auf weißem oder cremefarbenem Hintergrund oder kehren Sie ihn um und verwenden Sie weißen Text auf dunklem Hintergrund. Weiße und schwarze Schemata erleichtern auch farbenblinden Personen die Unterscheidung von Text und Formen. | |
Stellen Sie sicher, dass Farbe nicht das einzige Mittel zur Übermittlung von Informationen ist. | Um Fälle von Farbcodierung zu finden, scannen Sie den Inhalt Ihrer Projektwebsites visuell. | Blinde, sehbehinderte oder farbenblinde Menschen könnten die Bedeutung bestimmter Farben übersehen. Fügen Sie beispielsweise farbkodierten Hyperlink-Text eine Unterstreichung hinzu, damit farbenblinde Personen wissen, dass es sich bei dem Text um einen Link handelt, auch wenn sie die Farbe nicht sehen können. Erwägen Sie für Überschriften Fettdruck oder die Verwendung einer größeren Schriftart. | |
Verwenden Sie serifenlose Schriftarten. | Um potenzielle Probleme im Zusammenhang mit Schriftarten zu finden, überprüfen Sie Ihre Daten auf Bereiche, die überfüllt oder unleserlich aussehen. | Menschen mit Legasthenie beschreiben, wie Text auf einer Seite „zusammenschwimmt" (das Komprimieren einer Textzeile in die darunter liegende Zeile). Sie sehen oft, dass Text zusammengeführt oder verzerrt wird. Reduzieren Sie die Leselast für Menschen mit Legasthenie oder Sehbehinderung. Sie können beispielsweise von bekannten serifenlosen Schriftarten wie Arial oder Calibri profitieren. Vermeiden Sie die Verwendung von Großbuchstaben und übermäßiger Kursivschrift oder Unterstreichungen. | |
Fügen Sie Ihrer Site und Ihren Projekten eine Beschreibung hinzu. | Überprüfen Sie, ob die Standort- und Projektbeschreibungen einen aussagekräftigen Text haben. | Personen, die Screenreader verwenden, scannen manchmal den Inhalt der Website. Klare und genaue Informationen über den Website- und Projektinhalt helfen Benutzern beim Navigieren und Entscheiden, ob die Informationen auf der Website oder im Projekt für sie relevant sind. | |
Fügen Sie alternativen Text für Ihr Website-Logo hinzu. | Prüfen Sie, ob die Logobeschreibung einen aussagekräftigen Text hat. | Alternativer Text hilft Menschen, die den Bildschirm nicht sehen können, zu verstehen, was in Bildern und anderen visuellen Elementen wichtig ist. Vermeiden Sie die Verwendung von Text in Bildern als einzige Methode zur Übermittlung wichtiger Informationen. Wenn Sie ein Bild mit Text verwenden müssen, wiederholen Sie diesen Text im Dokument. Beschreiben Sie im Alternativtext kurz das Bild und erwähnen Sie die Existenz des Textes und seine Absicht. |
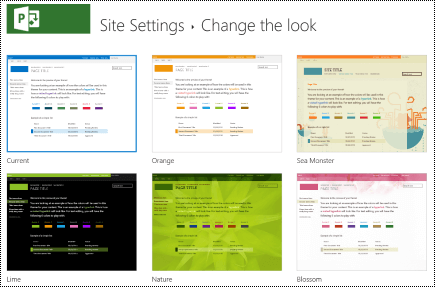
Verwenden Sie ein barrierefreies Website-Design
Project Online bietet vordefinierte Websitedesigns mit barrierefreien Farben und Schriftarten.
Wählen Sie in Project Online das Symbol für das Einstellungsmenü aus
 .
. Wählen Sie im Einstellungsmenü Aussehen ändern .
Wählen Sie in der Liste der Websitedesigns das gewünschte Design aus.

Wählen Sie auf der Designdetailseite die Option Ausprobieren aus .
Um das Design zu verwenden, wählen Sie Ja, behalten . Das neue Design wird auf Ihre Website angewendet.
Ändern Sie die Website-Farben
Wählen Sie in Project Online das Symbol für das Einstellungsmenü aus.

Wählen Sie im Einstellungsmenü Aussehen ändern .
Wählen Sie in der Liste der Websitedesigns Aktuell aus.
Wählen Sie auf der Designdetailseite die aktuelle Farbschemapalette im Menü Farben aus.
Wählen Sie im Menü das neue Farbschema aus.
Wählen Sie Ausprobieren aus .
Um das neue Farbschema zu verwenden, wählen Sie Ja, beibehalten . Die neuen Farben werden auf Ihre Website angewendet.
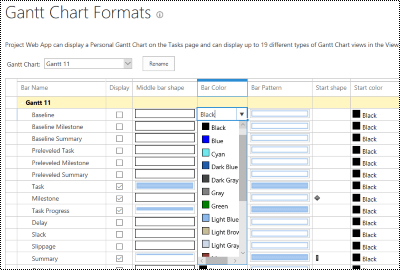
Verwenden Sie ein barrierefreies Gantt-Diagrammdesign
Sie können die Designs von Gantt-Diagrammen anpassen, um sie zugänglicher zu machen. Sie können beispielsweise die Balkenfarbe ändern.
Wählen Sie in Project Online das Symbol für das Einstellungsmenü aus.

Wählen Sie im Einstellungsmenü PWA-Einstellungen aus.
Wählen Sie in der Liste der PWA-Einstellungen Gantt-Diagrammformate aus.
Wählen Sie im Menü Gantt-Diagramm: das gewünschte Diagramm aus.
Nehmen Sie in der Tabelle mit den Diagrammdetails die gewünschten Änderungen vor.

Wenn Sie Ihre Änderungen unter einem anderen Namen speichern möchten, wählen Sie Umbenennen . Geben Sie einen neuen Namen für das Diagramm ein und wählen Sie dann OK aus.
Um Ihre Änderungen zu speichern, wählen Sie Speichern .
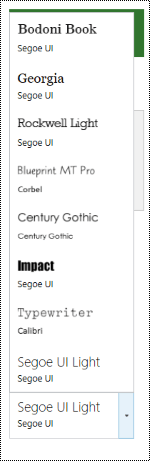
Ändern Sie die Schriftarten der Website
Wählen Sie in Project Online das Symbol für das Einstellungsmenü aus.

Wählen Sie im Einstellungsmenü Aussehen ändern .
Wählen Sie in der Liste der Websitedesigns Aktuell aus.
Wählen Sie auf der Designdetailseite das aktuelle Schriftartenschema im Menü Schriftart aus.

Wählen Sie im Menü das neue Schriftartenschema aus.
Wählen Sie Ausprobieren aus .
Um das neue Schriftartenschema zu verwenden, wählen Sie Ja, beibehalten . Die neuen Schriftarten werden auf Ihre Website angewendet.
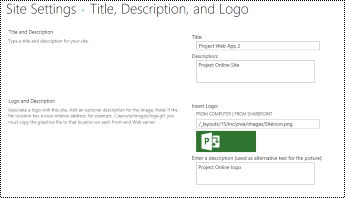
Fügen Sie eine Beschreibung für Ihre Website hinzu
Wählen Sie in Project Online das Symbol für das Einstellungsmenü aus.

Wählen Sie im Einstellungsmenü Website-Einstellungen aus.
Wählen Sie auf der Seite Website-Einstellungen Titel, Beschreibung und Logo aus .
Geben Sie im Textfeld Beschreibung: eine kurze Beschreibung der Site ein.

Wählen Sie OK aus .
Fügen Sie eine Beschreibung für Ihr Projekt hinzu
Wählen Sie in der Projektansicht das gewünschte Projekt aus.
Wählen Sie im Navigationsbereich auf der linken Seite Projektdetails aus.
Wählen Sie Bearbeiten aus .
Geben Sie im Textfeld Beschreibung eine kurze Beschreibung des Projekts ein.

Wählen Sie Speichern aus .
Fügen Sie alternativen Text zum Website-Logo hinzu
Wählen Sie in Project Online das Symbol für das Einstellungsmenü aus.

Wählen Sie im Einstellungsmenü Website-Einstellungen aus.
Wählen Sie auf der Seite Website-Einstellungen Titel, Beschreibung und Logo aus .
Geben Sie im Textfeld Geben Sie eine Beschreibung ein (wird als Alternativtext für das Bild verwendet): einen kurzen Text ein, der das Logo beschreibt.

Wählen Sie OK aus .
Siehe auch
Machen Sie Ihre Word-Dokumente barrierefrei
Machen Sie Ihre Excel-Dokumente für Menschen mit Behinderungen zugänglich
Technische Unterstützung für Kunden mit Behinderungen
Microsoft möchte allen seinen Kunden die bestmögliche Erfahrung bieten. Wenn Sie eine Behinderung oder Fragen zur Barrierefreiheit haben, wenden Sie sich bitte an den Microsoft Disability Answer Desk , um technische Unterstützung zu erhalten. Das Support-Team des Disability Answer Desk ist in der Verwendung vieler beliebter Hilfstechnologien geschult und kann Unterstützung in Englisch, Spanisch, Französisch und Amerikanischer Gebärdensprache anbieten. Rufen Sie die Website des Microsoft Disability Answer Desk auf, um die Kontaktdaten für Ihre Region herauszufinden.
Wenn Sie ein Regierungs-, Gewerbe- oder Unternehmensbenutzer sind, wenden Sie sich bitte an den Enterprise Disability Answer Desk .
No comments:
Post a Comment