Vorlage für die Homepage der Mitarbeiter
Die Mitarbeiter-Homepage dient als Dashboard, auf dem Mitarbeiter wichtige Informationen wie Links zu Tools und Ressourcen, hervorgehobene Dokumente, Veranstaltungen und mehr finden können. Die Mitarbeiter-Homepage ist eine Zielseite für Teamwebsites, die mit Microsoft Teams verwendet werden soll, damit die Mitarbeiter die Vorteile der kombinierten Funktionalität der Homepage zusammen mit Echtzeitgesprächen und virtuellen Besprechungen nutzen können.

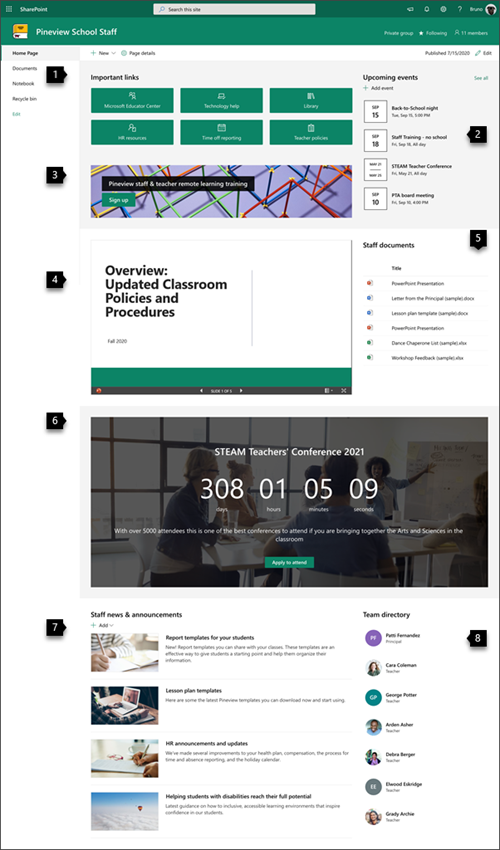
In diesem Artikel teilen wir die Elemente, die sich auf der Beispiel-Homepage „Mitarbeiter" im SharePoint-Lookbook befinden, und wie Sie diese Elemente anpassen können, um die Website zu Ihrer eigenen zu machen.
Anmerkungen:
Sehen Sie sich ein Beispiel an, wie diese Website für Ihre Hochschulmitarbeiter aussehen könnte. Die Möglichkeiten sind endlos!
Mehr wollen? Sehen Sie sich alle Vorlagen an, die für Pädagogen in Informieren verfügbar sind, und binden Sie Ihre Schulmitarbeiter und Schüler mit Websitevorlagen ein .
Möglicherweise sind nicht alle Elemente der Mitarbeiter-Homepage für Ihre Mitarbeiter relevant. Sie können Elemente löschen , die Sie nicht benötigen. Sie können auch Beispielnachrichtenbeiträge und -dokumente löschen .
Schritt 1: Fügen Sie die Vorlage hinzu
Die Vorlage für die Mitarbeiter-Homepage kann aus dem SharePoint-Lookbook hinzugefügt werden. Wir empfehlen, dass die Website von einem bestimmten Team oder bestimmten Personen eingerichtet und gepflegt wird. Dies kann ein IT-Administrator, ein Schulleiter oder bestimmte Mitarbeiter sein.
Anmerkungen:
Sie müssen über Websitebesitzerberechtigungen verfügen, um diese Vorlage zu Ihrer Website hinzuzufügen.
Die Mitarbeitervorlage ist so konzipiert, dass sie auf eine von Ihnen angegebene vorhandene Teamwebsite angewendet werden kann. Wenn Sie diese Vorlage hinzufügen, müssen Sie eine URL zu einer vorhandenen Teamwebsite für Mitarbeiter angeben. Während vorhandene Inhalte wie Dokumente, Listen, andere Seiten und Nachrichtenbeiträge nicht betroffen sind, überschreibt die Vorlage das Layout und die Inhalte, die auf der Startseite Ihrer vorhandenen Website angezeigt werden. Es werden auch Musterseiten und Dokumente hinzugefügt. Wenn Sie entfernen möchten
Wechseln Sie im SharePoint-Lookbook zur Vorlage „Mitarbeiter-Homepage".
stellen Sie folgende Informationen bereit:
E- Mail: Geben Sie Ihre E-Mail-Adresse ein, an die Sie eine Bestätigung erhalten, wenn die Vorlage erfolgreich hinzugefügt wurde.
Website-URL: Dies ist der Ort, an dem Ihre Vorlage hinzugefügt wird. Die Mitarbeitervorlage wurde entwickelt, um auf eine vorhandene Teamwebsite angewendet zu werden, die Sie angeben, wenn Sie die URL angeben. Während vorhandene Inhalte wie Dokumente, Listen, andere Seiten und Nachrichtenbeiträge nicht betroffen sind, überschreibt die Vorlage das Layout und die Inhalte, die auf der Startseite Ihrer vorhandenen Website angezeigt werden. Es werden auch Musterseiten und Dokumente hinzugefügt. Erfahren Sie, wie Sie Ihre Website-URL finden .
Schritt 2: Anpassen
|  |
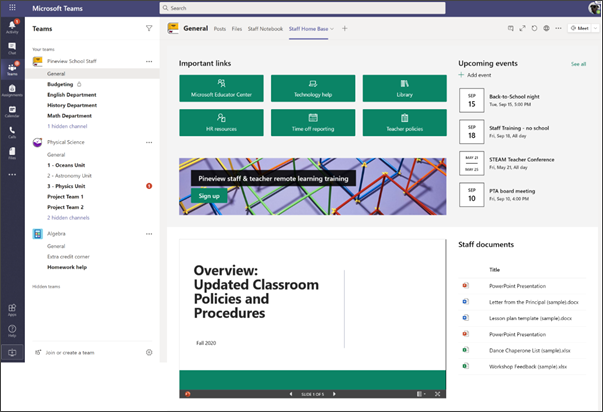
Schritt 3: Fügen Sie Ihre Mitarbeiter-Homepage-Vorlage zum Team-Kanal hinzu

Fügen Sie die Vorlage „Mitarbeiter-Homepage" als Registerkarte in Teams hinzu, um Funktionen für die Zusammenarbeit und Kommunikation zu verbessern. Bei diesem Verfahren wird davon ausgegangen, dass Sie über ein vorhandenes Mitarbeiterteam verfügen. Wenn nicht, erfahren Sie, wie Sie ein Mitarbeiterteam in Microsoft Teams erstellen .
Wechseln Sie in Ihrem Mitarbeiterteam zum Kanal Allgemein .
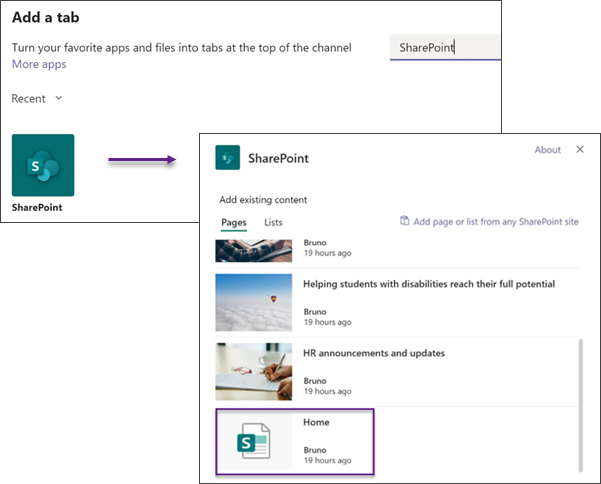
Wählen Sie oben neben den anderen Registerkarten die Schaltfläche Registerkarte hinzufügen + aus.
Suchen Sie in der Suchleiste nach SharePoint.
Wählen Sie in den Suchergebnissen Seiten und dann Startseite aus. (Möglicherweise müssen Sie nach unten scrollen, um Home zu finden).

5. Nachdem die Seite als Registerkarte hinzugefügt wurde, können Sie optional mit der rechten Maustaste darauf klicken und sie umbenennen. Um zur Bearbeitung zu Ihrer Website zurückzukehren, wählen Sie oben rechts die Schaltfläche Zur Website .
Schritt 4: Pflegen Sie Ihre Website
Präsentieren Sie die aktuellsten Inhalte, die Ihre Institution zu bieten hat, indem Sie diese Tipps befolgen:
Erstellen Sie einen Zeitplan, um die Website zu überprüfen.
Halten Sie Webpart-Inhalte auf dem neuesten Stand, um sicherzustellen, dass Sie den vollen Wert Ihrer Landing-Site nutzen.
Überprüfen Sie die Nutzung Ihrer Website, indem Sie den integrierten Nutzungsdatenbericht verwenden , um Informationen zu beliebten Inhalten, Website-Besuchen und mehr zu erhalten.
Anpassen Ihrer Website
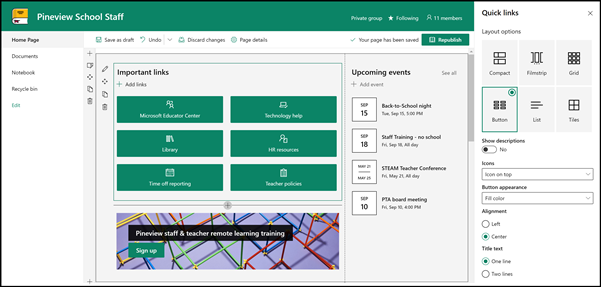
Heben Sie wichtige Ressourcen mit dem Quick-Links-Webpart hervor

Mit Quick-Links können Sie Elemente an Ihre Seite "anheften", um einfachen Zugriff auf häufig aufgerufene Ressourcen zu erhalten.
Wenn sich Ihre Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten.
Benennen Sie den Titel "Wichtige Links" in einen Titel Ihrer Wahl um.
Wählen Sie Bearbeiten
 Webpart-Schaltfläche, um Ihre Layoutoptionen festzulegen.
Webpart-Schaltfläche, um Ihre Layoutoptionen festzulegen. Wählen Sie im Eigenschaftenbereich ein Layout aus und wählen Sie die gewünschten Optionen für dieses Layout aus. Die Home-Vorlage für Mitarbeiter verwendet ein Schaltflächenlayout ohne Beschreibungen oder Bilder.
Erfahren Sie mehr über das Quick Links-Webpart .
Präsentieren Sie wichtige Ereignisse mit dem Events-Webpart

Fügen Sie eine Veranstaltung hinzu
Auf einer veröffentlichten Seite können Sie mit dem Hinzufügen von Ereignissen beginnen.
Hinweis: Sie können Ereignisse auf einer gespeicherten oder veröffentlichten Seite hinzufügen, jedoch nicht auf einer Seite, die sich im Bearbeitungsmodus befindet.
Wählen Sie Ereignis hinzufügen aus .
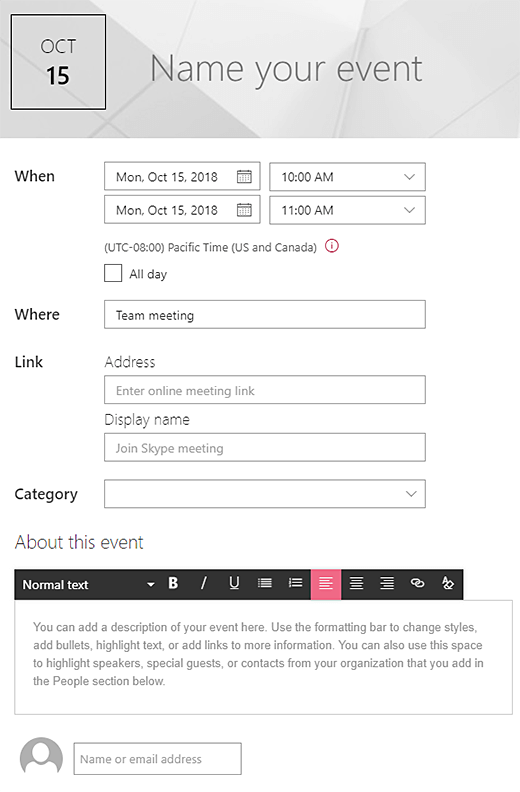
Geben Sie Ihrer Veranstaltung oben auf der Seite einen Namen. Optional können Sie dem Titelbereich ein Bild hinzufügen, indem Sie oben links auf die Schaltfläche Bild hinzufügen klicken.

Wählen Sie Datum und Uhrzeit im Abschnitt Wann aus.
Geben Sie im Abschnitt Wo einen Ort oder eine Adresse ein. Wenn Ihr Standort erkannt wird, haben Sie die Möglichkeit, eine Karte hinzuzufügen.
Im Abschnitt Link können Sie einen Online-Meeting-Link eingeben, falls Sie einen haben. Fügen Sie den Link in das Feld Adresse ein und fügen Sie dann einen Anzeigenamen hinzu . Wenn Sie kein Online-Meeting haben und nichts eingeben, wird dieser Abschnitt nicht im Event angezeigt.
Wählen Sie eine Kategorie (z. B. Meeting, Arbeitszeiten, Geschäftlich, Feiertag usw.), wenn das Ereignis angezeigt werden soll, wenn es nach dieser Kategorie gefiltert wird. Um Ihre eigene Kategorie hinzuzufügen, geben Sie sie einfach in das Feld ein.
Geben Sie im Bereich Über dieses Ereignis eine Beschreibung ein.
Wenn Sie Personen haben, die Sie für diese Veranstaltung hervorheben möchten (z. B. Kontakte, besondere Gäste oder Redner), können Sie deren Namen unter der Veranstaltungsbeschreibung hinzufügen. Es können nur Benutzer innerhalb Ihrer Organisation hinzugefügt werden.
Wenn Sie fertig sind, wählen Sie Speichern aus.
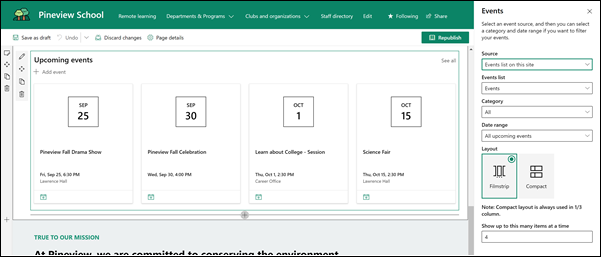
Bearbeiten Sie das Events-Webpart
Wenn Sie sich noch nicht im Bearbeitungsmodus befinden, wählen Sie oben rechts auf der Seite Bearbeiten aus.
Wählen Sie Webpart bearbeiten aus
 auf der linken Seite, um Optionen für das Webpart festzulegen.
auf der linken Seite, um Optionen für das Webpart festzulegen. Wählen Sie eine Quelle für Ihre Ereignisse aus: Ereignisliste auf dieser Website , Diese Website , Diese Websitesammlung , Websites auswählen oder Alle Websites .
Wählen Sie in der Dropdown-Liste Datumsbereich einen Datumsbereich aus, nach dem Ihre Ereignisse gefiltert werden sollen. Sie können Alle bevorstehenden Ereignisse (Standardeinstellung), Diese Woche , Nächste zwei Wochen , Diesen Monat oder Dieses Quartal auswählen.
Wählen Sie ein Layout aus: Filmstreifen oder Kompakt . Für die Vorlage „School Central" ist „Filmstrip" ausgewählt.
Erfahren Sie mehr über das Webpart "Ereignisse" .
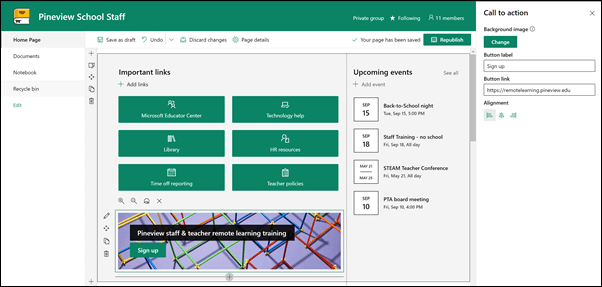
Machen Sie es möglich mit dem Call-to-Action-Webpart

Wenn sich Ihre Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten.
Klicken Sie auf +, und wählen Sie dann Call-to-Action aus der Liste der Webparts aus.
Beginnen Sie mit der Eingabe in das Feld Call-to-Action-Text hier hinzufügen.
Wählen Sie Webpart bearbeiten aus
 auf der linken Seite, um Optionen für den Zugriff des Webparts auf die Toolbox festzulegen.
auf der linken Seite, um Optionen für den Zugriff des Webparts auf die Toolbox festzulegen. Jetzt können Sie Hintergrund, Schaltflächenbeschriftung, Schaltflächenverknüpfung und Ausrichtung bearbeiten.
Erfahren Sie mehr über das Call-to-Action-Webpart .
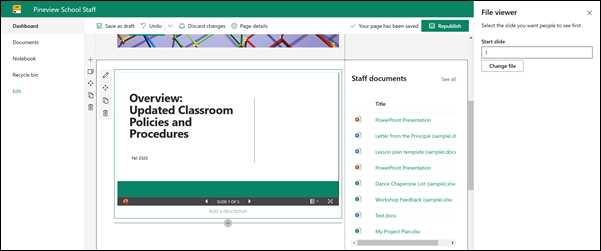
Zeigen Sie ein Dokument mit dem File Viewer-Webpart an

Wenn sich Ihre Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten.
Wählen Sie Webpart bearbeiten aus
 auf der linken Seite des Webparts, um den Eigenschaftenbereich zu öffnen.
auf der linken Seite des Webparts, um den Eigenschaftenbereich zu öffnen. Wählen Sie eine aktuelle Datei aus oder rufen Sie eine Datei von Ihrer Website, Ihrem Computer oder einem Link ab. Wenn Ihre Organisation eine Reihe genehmigter Bilder angegeben hat, können Sie aus dieser Gruppe unter Ihre Organisation auswählen.
Wählen Sie eine zuletzt verwendete Datei aus oder suchen Sie nach der gewünschten Datei, laden Sie sie hoch oder verwenden Sie einen Link, um sie einzufügen.
Optional können Sie eine Beschreibung unter dem Webpart hinzufügen.
Verwenden Sie das Datei-Viewer-Webpart .
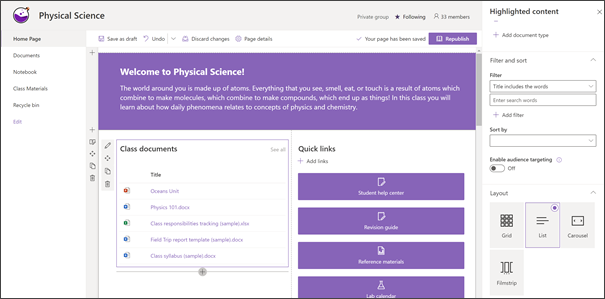
Erleichtern Sie das Auffinden von Dokumenten mit dem Webpart „Hervorgehobener Inhalt".

Dieses Webpart zeigt dynamisch Inhalte aus einer Dokumentbibliothek, einer Website, einer Websitesammlung oder allen Websites an. Standardmäßig zeigt dieses Webpart Ihre neuesten Dokumente an. Wenn Sie keine Dokumente oder Seiten auf Ihrer Website haben, müssen Sie diese zuerst erstellen oder hochladen .

Nehmen Sie Änderungen an den Arten von Dokumenten vor, die Sie anzeigen :
Wenn Sie sich noch nicht im Bearbeitungsmodus befinden, klicken Sie oben rechts auf der Seite auf Bearbeiten .
Klicken Sie auf die Schaltfläche Bearbeiten
 auf der linken Seite des Webparts und wählen Sie Ihre Optionen aus.
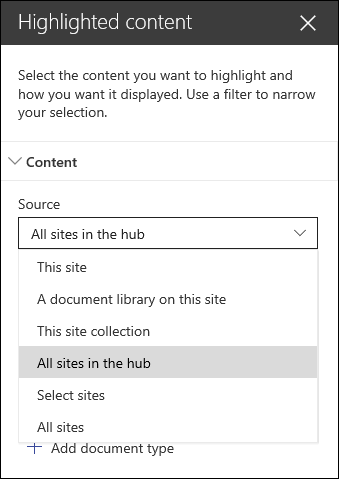
auf der linken Seite des Webparts und wählen Sie Ihre Optionen aus. Wählen Sie im Dropdown-Menü Quelle aus, woher Inhalte angezeigt werden sollen: Diese Website , Eine Dokumentbibliothek auf dieser Website , Diese Websitesammlung , Die Seitenbibliothek auf dieser Website , Websites auswählen oder Alle Websites . ( Diese Site ist standardmäßig ausgewählt.) Wenn Ihre Site mit einer Hub-Site verbunden ist, haben Sie auch die Möglichkeit, Alle Sites im Hub auszuwählen.
Wenn Sie auf Sites auswählen klicken, können Sie nach der Site suchen, die Sie hinzufügen möchten, oder eine oder mehrere Sites aus Häufige Sites oder Letzte Sites auswählen.
Wählen Sie in der Dropdown-Liste Typ den Inhaltstyp aus, den Sie anzeigen möchten. Die Art der verfügbaren Inhalte hängt von Ihrer Quelle ab.
Dokumente filtern und sortieren
Wählen Sie in der Dropdown-Liste Filter aus, wonach Sie filtern möchten, und geben Sie dann die spezifischen Details für den Filter ein. Die verfügbaren Filter hängen vom Inhaltstyp ab.
Titel enthält die Wörter Geben Sie die Suchwörter für die Titel ein, die Sie finden möchten
Inhalt enthält die Wörter Geben Sie die Suchwörter für den Inhalt ein, den Sie finden möchten
Kürzlich hinzugefügt Geben Sie den Zeitraum seit dem Hinzufügen eines Elements ein (z. B. Heute, Gestern, Früher in dieser Woche usw.).
Kürzlich geändert Geben Sie den Zeitraum ein, seit ein Element geändert wurde (z. B. Heute, Gestern, Früher in dieser Woche usw.).
Erstellt von Geben Sie einen Benutzernamen ein, wenn Sie Ausgewählter Benutzer wählen. Verwenden Sie andernfalls Aktueller Benutzer , der nach Elementen filtert, die von demjenigen erstellt wurden, der die Seite gerade anzeigt.
Geändert von Geben Sie einen Benutzernamen ein, wenn Sie Ausgewählter Benutzer wählen. Verwenden Sie andernfalls Aktueller Benutzer , der nach Elementen filtert, die von demjenigen erstellt wurden, der die Seite gerade anzeigt.
Wählen Sie im Dropdown-Menü Sortieren nach Ihre Option aus. Der Standardwert ist Neueste .
Erfahren Sie mehr über die Verwendung des Webparts "Hervorgehobener Inhalt" .
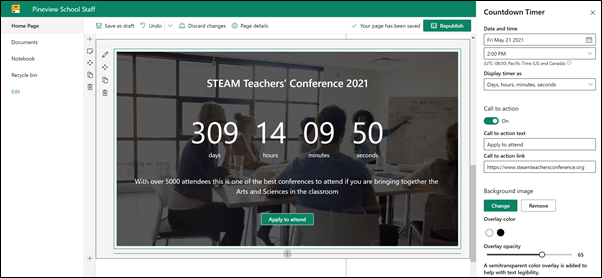
Schaffen Sie Energie und Vorfreude mit dem Countdown-Webpart

Wenn sich Ihre Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten.
Wählen Sie Webpart bearbeiten aus
 auf der linken Seite des Webparts.
auf der linken Seite des Webparts. Geben Sie in der Eigenschaften-Toolbox auf der rechten Seite die Informationen ein, die Sie anzeigen möchten, und wählen Sie Ihre Optionen aus. Wenn Sie ein Bild hinzufügen, können Sie auch eine Overlay-Farbe und Deckkraft auswählen, um die Lesbarkeit von Text zu verbessern.
Erfahren Sie mehr über die Verwendung des Countdown-Timer-Webparts .
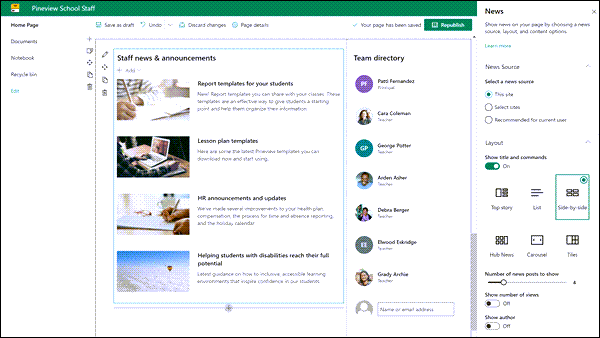
Teilen Sie Schulnachrichten und Ankündigungen mit dem News-Webpart

Wenn sich Ihre Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten.
Wählen Sie Webpart bearbeiten aus
 auf der linken Seite des Webparts.
auf der linken Seite des Webparts. Wählen Sie eine Nachrichtenquelle aus. Wählen Sie Diese Website, Websites auswählen oder Für aktuellen Benutzer empfohlen aus. Wenn Ihre Website mit einer Hub-Website verbunden ist, sehen Sie eine zusätzliche Option für Alle Websites im Hub . Wenn Sie auf Sites auswählen klicken, können Sie nach der Site suchen, die Sie hinzufügen möchten, oder eine oder mehrere Sites aus Sites, die diesem Hub zugeordnet sind, Häufige Sites oder Letzte Sites auswählen.
Erfahren Sie mehr über das Filtern, Hinzufügen und Entfernen von Newsbeiträgen im News-Webpart .
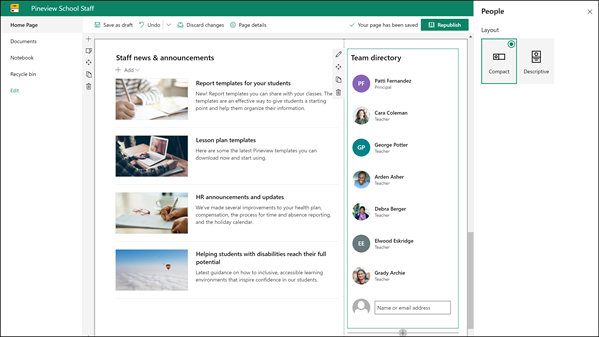
Konzentrieren Sie sich mit dem Webpart "Personen" auf die Mitarbeiter

Wenn sich Ihre Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten.
Wählen Sie Webpart bearbeiten aus
 auf der linken Seite des Webparts.
auf der linken Seite des Webparts. Sie können den Titel des Webparts ändern, indem Sie auf den Text Personenprofile klicken und ihn überschreiben.
Geben Sie einen Namen oder Teilnamen in das Feld ein. Eine Liste mit übereinstimmenden Ergebnissen wird angezeigt, und Sie können die gewünschte Person auswählen. Klicken Sie dann auf Profil hinzufügen . Fahren Sie mit der Eingabe von Namen und der Auswahl von Profilen fort, bis Sie fertig sind.
Erfahren Sie mehr darüber, wie Sie den Kartentyp ändern oder Personen im Personen- Webpart neu anordnen können.
Verschieben oder entfernen Sie ein Element Ihrer Mitarbeiterseite
Verschieben oder Entfernen eines Webparts
Wenn sich Ihre Seite nicht bereits im Bearbeitungsmodus befindet, wählen Sie oben rechts auf der Seite Bearbeiten aus.
Wählen Sie das Webpart aus, das Sie verschieben oder entfernen möchten, und links neben dem Webpart wird eine kleine Symbolleiste angezeigt.
Klicken Sie zum Verschieben des Webparts auf die Schaltfläche Verschieben
 und ziehen Sie das Webpart an die gewünschte Stelle auf Ihrer Seite.
und ziehen Sie das Webpart an die gewünschte Stelle auf Ihrer Seite.Um das Webpart zu entfernen, klicken Sie auf die Schaltfläche Löschen
 .
.
Verschieben oder entfernen Sie einen ganzen Abschnitt der Seite
Wenn sich Ihre Seite nicht bereits im Bearbeitungsmodus befindet, wählen Sie oben rechts auf der Seite Bearbeiten aus.
Wenn Sie einen Abschnitt verschieben möchten, wählen Sie die Schaltfläche Verschieben
 und per Drag & Drop an die gewünschte Stelle ziehen.
und per Drag & Drop an die gewünschte Stelle ziehen. Um das Webpart zu entfernen, klicken Sie auf die Schaltfläche Löschen
 .
.
Beispielinhalt löschen
Wenn Sie die mit dieser Vorlage gelieferten Beispiel-Nachrichtenbeiträge und -Inhalte löschen möchten, gehen Sie wie folgt vor:
Löschen Sie Beispielnachrichtenbeiträge
Gehen Sie zur Website-Seiten- Bibliothek, indem Sie das Zahnrad „ Einstellungen " auswählen
 oben rechts auf der Seite.
oben rechts auf der Seite. Wählen Sie Websiteinhalte aus .
Wählen Sie Website-Seiten aus .
Die Nachrichtenbeiträge heißen:
HR-Ressourcen
Schülern mit Behinderungen helfen, ihr volles Potenzial auszuschöpfen
Vorlagen für Unterrichtspläne
Berichtsvorlagen für Ihre Schüler
Wählen Sie die Beispielseiten aus, die Sie löschen möchten, und wählen Sie dann in der Befehlsleiste Löschen aus.
Beispieldokumente löschen
Wählen Sie das Zahnrad Einstellungen
 oben rechts auf der Seite.
oben rechts auf der Seite. Wählen Sie Websiteinhalte aus .
Wählen Sie Dokumente aus.
Wählen Sie den Ordner mit dem Namen Beispielinhalt aus dem SharePoint-Lookbook aus .
Wählen Sie bei ausgewähltem Ordner Löschen in der Befehlsleiste aus, um den gesamten Ordner zu entfernen, oder öffnen Sie den Ordner und wählen Sie die spezifischen Dokumente aus, die Sie entfernen möchten, und wählen Sie Löschen .
Musterdokumente heißen:
Tanzbegleiterliste (Beispiel)
Unterrichtsplanvorlage (Muster)
Brief des Schulleiters (Muster)
Die Bedeutung der beruflichen Weiterentwicklung (Beispiel)
Aktualisierte Classroom-Richtlinien und Verfahren Workshop-Feedback (Beispiel)
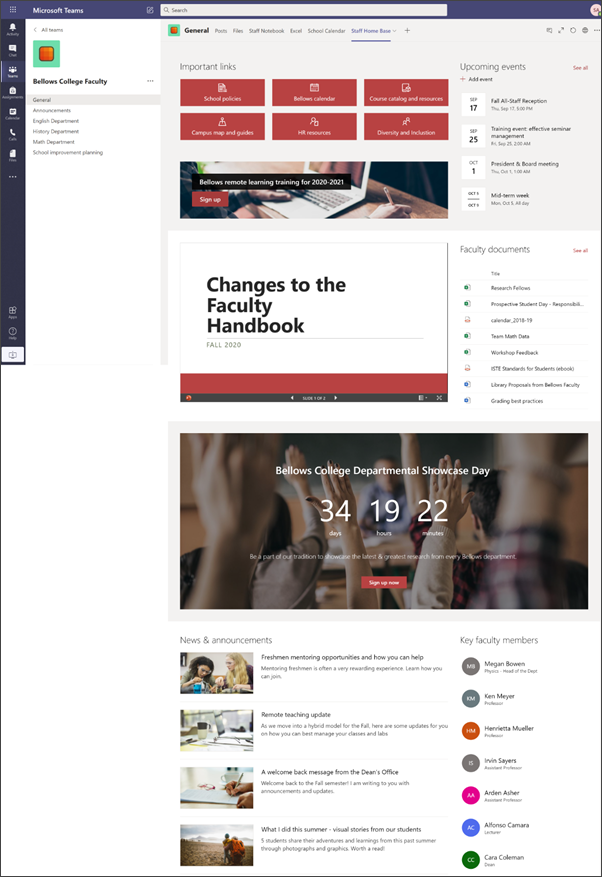
Personal-Homepage für die Hochschulbildung
Hier ist ein Beispiel dafür, wie diese Vorlage verwendet werden könnte, um eine Mitarbeiterteam-Website für die Hochschulbildung zu erstellen, indem Sie einfach das Logo, das Design, den Text und alle anderen gewünschten Elemente ändern. Die Möglichkeiten sind endlos!


No comments:
Post a Comment