Verwenden Sie die SharePoint-Vorlagen für Themen, Präsentationen und leere Kommunikationswebsites
Eine SharePoint- Kommunikationswebsite ist ein großartiger Ort, um Informationen an andere zu übertragen. Teilen Sie Nachrichten, Berichte, Statusaktualisierungen und mehr in einem visuell ansprechenden Format. Verwenden Sie Kommunikationswebsites, um ein breites Publikum anzusprechen und zu informieren.
Erstellen Sie Portale, abteilungs- oder projektspezifische Websites
Teilen Sie Unternehmensnachrichten, Ankündigungen und Veranstaltungen
Binden Sie Dutzende oder Tausende von Zuschauern ein
Wenn Sie eine Website für die Zusammenarbeit mit Ihrem Team benötigen, verwenden Sie stattdessen eine Teamwebsite .
Grundlegende Vorlagenoptionen für Kommunikationswebsites
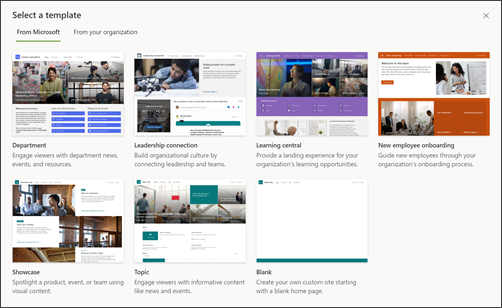
Wenn Sie eine Kommunikationswebsite in SharePoint erstellen , können Sie mit einer leeren Website beginnen oder eine der anderen Websitevorlagen auswählen, von denen jede einen Standardsatz von Webparts enthält. Einige der Vorlagenoptionen für Kommunikationswebsites sind:
Thema zum Teilen von Informationen wie Nachrichten, Veranstaltungen und anderen Inhalten.
Präsentieren , um Fotos oder Bilder zu verwenden, um ein Produkt, ein Team oder eine Veranstaltung zu präsentieren.
Leer , um Ihr eigenes Design zu erstellen.
Hinweis: Die Themenwebsite ist die standardmäßige SharePoint-Kommunikationswebsite.


Führen Sie die folgenden Schritte aus, um eine Kommunikationswebsite zu erstellen, anzupassen und freizugeben.
Erstellen Sie zunächst eine neue Kommunikationswebsite. Standardmäßig erhalten Sie eine neue Topic-Site-Vorlage.
Um weitere Vorlagen für Kommunikationswebsites zu durchsuchen, wählen Sie Einstellungen und dann Websitevorlagen aus, um die Vorlagenoptionen anzuzeigen.

Hinweis: Die Themen-Website-Vorlage wird standardmäßig verwendet, wenn keine Vorlage angewendet wird.
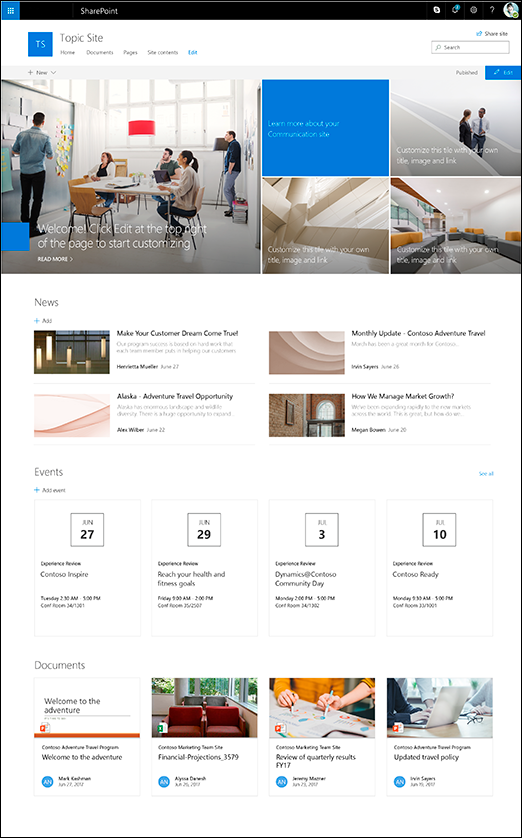
1. Inhalt der Themenseite
Wenn Sie die Websitevorlage Thema auswählen, erhalten Sie eine Homepage, die mehrere Webparts enthält, die Sie anpassen können. Die Webparts, die standardmäßig auf einer Kommunikationswebsite enthalten sind, die das Themendesign verwendet, sind:
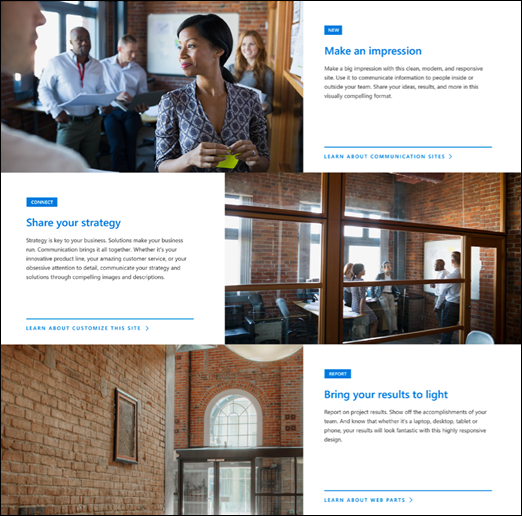
Hero : Verwenden Sie das Hero-Webpart, um Fokus und visuelles Interesse auf Ihre Seite zu bringen. Sie können bis zu fünf Elemente im Hero-Webpart anzeigen und überzeugende Bilder hinzufügen, um die Aufmerksamkeit auf jedes Element zu lenken. Weitere Informationen finden Sie unter Verwenden des Hero-Webparts auf einer modernen Seite .

News : Mit dem News-Webpart können Sie Ihr Team auf dem Laufenden halten und es mit wichtigen oder interessanten Geschichten beschäftigen. Weitere Informationen finden Sie unter Verwenden der Webparts News Headlines und News List auf einer modernen Seite .

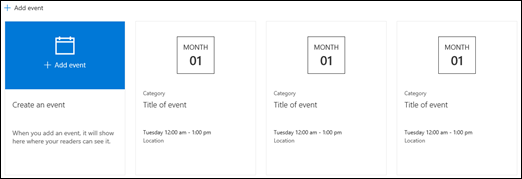
Ereignisse : Zeigen Sie anstehende Ereignisse mithilfe des Ereignisse-Webparts an. Weitere Informationen finden Sie unter Verwenden des Webparts "Ereignisse" .

Dokumente : Zeigt die Standard-Dokumentbibliothek auf Ihrer Homepage an, wo Sie Dokumente direkt öffnen und bearbeiten können. Möglicherweise ziehen Sie es vor, das Webpart „Hervorgehobener Inhalt" hinzuzufügen, mit dem Sie Dokumente aus einer Bibliothek, Website, Websitesammlung oder allen Websites dynamisch anzeigen können. Weitere Informationen finden Sie unter Verwenden des Webparts „Hervorgehobener Inhalt" .
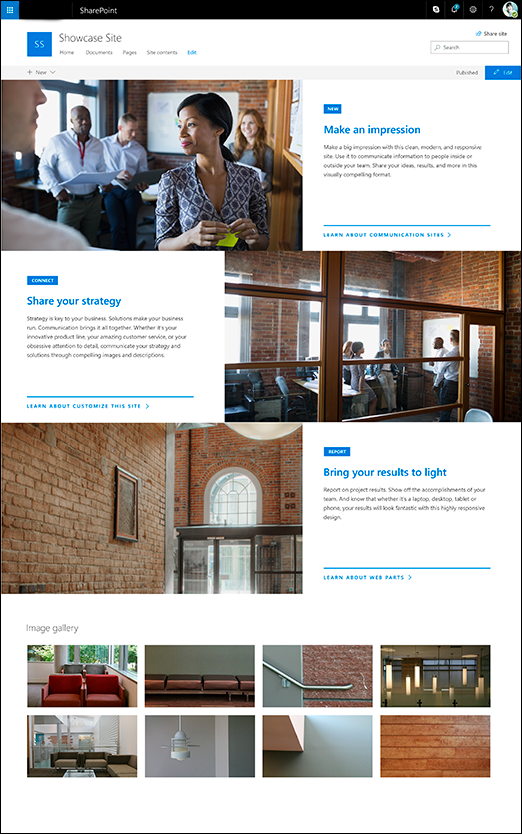
2. Präsentieren Sie Website-Inhalte
Die Showcase-Site-Vorlage enthält auch eine Homepage, die mehrere Webparts enthält, die Sie anpassen können. Hier sind die Webparts, die standardmäßig auf einer Kommunikationswebsite enthalten sind, die das Showcase-Design verwendet:
Hero : Verwenden Sie das Hero-Webpart, um Fokus und visuelles Interesse auf Ihre Seite zu bringen. Mit dem Showcase-Design können Sie aus zwei Layouts wählen, Tile und Layer , und überzeugende Bilder hinzufügen, um die Aufmerksamkeit auf jeden Artikel zu lenken. Weitere Informationen finden Sie unter Verwenden des Hero-Webparts auf einer modernen Seite .

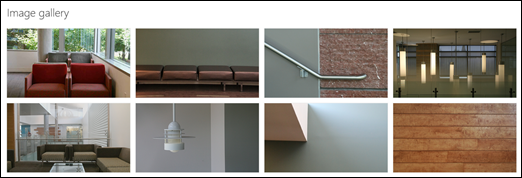
Bildgalerie : Verwenden Sie das Bildgalerie-Webpart, um Sammlungen von Bildern auf einer Seite freizugeben. Weitere Informationen finden Sie unter Verwenden des Bildergalerie-Webparts .

3. Leere Seiteninhalte
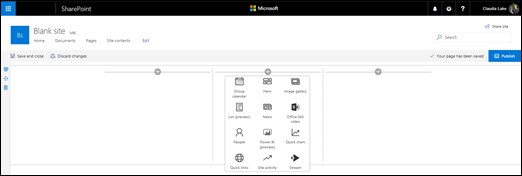
Wenn Sie mit einer leeren Kommunikationswebsite beginnen, müssen Sie nicht benötigte Webparts nicht entfernen. Wählen Sie einfach Ihr Seitenlayout aus und fügen Sie die gewünschten Webparts hinzu .

Passen Sie das Aussehen , die Website- Navigation , die Webparts und den Inhalt Ihrer Website an die Bedürfnisse Ihrer Besucher und der Organisation an. Stellen Sie beim Vornehmen von Anpassungen sicher, dass sich die Website im Bearbeitungsmodus befindet, indem Sie oben rechts auf der Website Bearbeiten auswählen. Speichern Sie während der Arbeit Änderungen als Entwurf oder veröffentlichen Sie Änderungen erneut, um die Änderungen für Betrachter sichtbar zu machen.
Bearbeiten Sie Dokumentbibliotheken, indem Sie die Ordnernamen aktualisieren und Ressourcen hochladen .
Bearbeiten und passen Sie die Site-Navigation an.
Ändern Sie das Aussehen Ihrer Website, indem Sie Design, Logo, Header-Layouts und das Aussehen Ihrer Website anpassen .
Hinzufügen oder Entfernen von Seiten zu dieser Website oder der Websitenavigation , um vorhandene Inhalte aufzunehmen.
Verknüpfen Sie diese Website mit einer Hub-Website innerhalb Ihrer Organisation oder fügen Sie diese Website bei Bedarf einer vorhandenen Hub-Website-Navigation hinzu .
Geben Sie Ihre Website für andere frei, nachdem Sie Ihre Website angepasst, auf Genauigkeit überprüft und den endgültigen Entwurf veröffentlicht haben.
Wählen Sie in der rechten Ecke Website teilen aus .
Holen Sie sich Hilfe bei der Verwaltung Ihrer Site, indem Sie Site-Inhaber und Mitglieder hinzufügen, die berechtigt sind, Site-Inhalte zu bearbeiten.
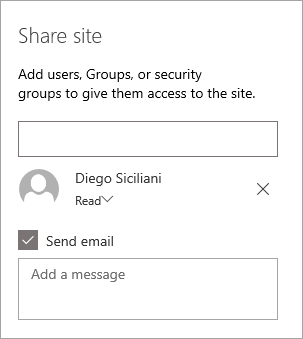
Geben Sie im Bereich Website freigeben die Namen der Personen ein, für die Sie die Website freigeben möchten. Sie können Jeder (außer externe Benutzer) auswählen, wenn Sie möchten, dass jeder in Ihrer Organisation Zugriff auf die Site hat. Die Standardberechtigungsstufe ist Nur Lesen .

Geben Sie eine optionale Nachricht ein, die zusammen mit der E-Mail-Benachrichtigung gesendet werden soll, wenn die Website geteilt wird, oder deaktivieren Sie das Kontrollkästchen E-Mail senden , wenn Sie keine E-Mail senden möchten.
Wählen Sie Teilen aus.
Nachdem Sie Ihre Website erstellt und gestartet haben, ist die nächste wichtige Phase die Pflege des Website-Inhalts. Stellen Sie sicher, dass Sie einen Plan haben, um Inhalte und Webparts auf dem neuesten Stand zu halten.
Best Practices für die Website-Wartung:
Planen Sie die Wartung der Website – Erstellen Sie einen Zeitplan, um den Inhalt der Website so oft wie nötig zu überprüfen, um sicherzustellen, dass der Inhalt immer noch korrekt und relevant ist.
Veröffentlichen Sie regelmäßig Neuigkeiten – Verteilen Sie die neuesten Ankündigungen, Informationen und den Status in der gesamten Organisation. Erfahren Sie, wie Sie einen Newsbeitrag auf einer Team- oder Kommunikationswebsite hinzufügen und anderen, die Ankündigungen posten, zeigen, wie sie SharePoint-News verwenden können.
Überprüfen Sie Links und Webparts – Halten Sie Links und Webparts auf dem neuesten Stand, um sicherzustellen, dass Sie den vollen Wert Ihrer Website nutzen.
Verwenden Sie Analysen, um das Engagement zu verbessern – Zeigen Sie die Websitenutzung an, indem Sie den integrierten Nutzungsdatenbericht verwenden, um Informationen zu beliebten Inhalten, Websitebesuchen und mehr zu erhalten.
Überprüfen Sie regelmäßig Ihre Websiteeinstellungen – Nachdem Sie eine Website in SharePoint erstellt haben, können Sie Änderungen an den Einstellungen, Websiteinformationen und Berechtigungen für die Website vornehmen .
Erfahren Sie mehr über Kommunikationswebsites und SharePoint
Erfahren Sie mehr über das Planen , Erstellen und Verwalten von SharePoint-Websites.
Weitere SharePoint-Websitevorlagen anzeigen.
No comments:
Post a Comment