Verwenden Sie Wireframe-Vorlagen, um Websites und mobile Apps zu entwerfen
Erwecken Sie eine Anwendungsidee zum Leben, indem Sie ein Visio-Drahtmodell verwenden. Ein Wireframe ist ein detailliertes visuelles Modell der Benutzeroberfläche einer Anwendung, das wie eine Blaupause für Funktionalität und Inhalt ist. Diese Website- und mobilen Wireframe-Vorlagen eignen sich ideal zum Erstellen einer Low-Fidelity-Designskizze, um Ideen zu präsentieren, zu einem Teamkonsens zu gelangen und die Grundlage für ein High-Fidelity-Wireframe zu bilden.

Hinweis: Diese Drahtmodellvorlagen sind in der Desktop-App mit Visio Plan 2 verfügbar. Sie sind in der browserbasierten Version von Visio nicht verfügbar.
Loslegen

So finden Sie die Website- und mobilen Wireframe-Vorlagen:
Website Wählen Sie „Datei" > „Neu" > „Vorlagen" > „Software und Datenbank" > „Drahtmodell – Website".
Mobile Wählen Sie Datei > Neu > Vorlagen > Software und Datenbank > Wireframe – Mobile App
Hinweis: Die Website- und Mobile-Wireframe-Vorlagen unterscheiden sich von der Legacy-Wireframe-Diagrammvorlage, die hauptsächlich für Desktop-Anwendungen entwickelt wurde.
Zusammenfassung der Wireframe-Vorlagen
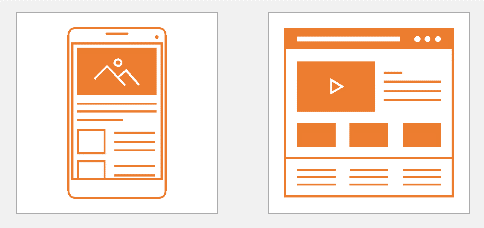
Für jede Vorlage können Sie entweder ein Starterdiagramm für einen schnellen Einstieg oder eine leere Zeichnung auswählen. Jede Vorlage hat fünf Schablonen (Container, Steuerelemente, Medien, Text und Navigation) mit jeweils vielen Formen. Container bieten Ihnen vorgefertigte Gruppen von Formen, die verschiedene Dialoge und Karten darstellen, um die Erstellung von Drahtmodelldiagrammen zu beschleunigen. Wireframe-Schablonen haben auch intelligente Formen, wie z. B. einen Bereichsschieberegler oder eine Fortschrittsleiste, die Sie mit Kontrollpunkten und Rechtsklick-Menüaktionen anpassen können, um den Status, numerische Werte oder visuelle Stile zu ändern. Diese Vorlagen sind generisch und können für verschiedene Browser und Mobilgeräte verwendet werden.
Vorlagen und Starterdiagramme | Beschreibung | |
|---|---|---|
| Wireframe - Website | Eine leere Vorlage, mit der das grundlegende Inhaltslayout einer Website erstellt werden kann, einschließlich Schnittstellen und Navigation und wie sie zusammenarbeiten. |
| Medien-Wireframe-Diagramm | Ein Startdiagramm für eine Website, die reich an Text und Medien ist. |
| Unternehmen Wireframe-Diagramm | Ein Startdiagramm für eine Website für die Zielseite eines Produkts. |
| E-Commerce-Wireframe-Diagramm | Ein Startdiagramm für eine E-Commerce-Website. |
| Wireframe - Mobile App | Eine leere Vorlage, die die Erstellung des grundlegenden Inhaltslayouts einer mobilen App ermöglicht, einschließlich Schnittstellen und Navigation und wie sie zusammenarbeiten. |
| Wireframe-Diagramm auflisten | Ein Startdiagramm für eine mobile App, die Listenelemente darstellt. |
| Medien-Wireframe-Diagramm | Ein Startdiagramm für eine mobile App, die reich an Text und Medien ist. |
| Wireframe-Diagramm des Benutzerprofils | Ein Startdiagramm für eine mobile App, die einen Benutzerprofilbildschirm darstellt. |







No comments:
Post a Comment