Bildgröße und -skalierung in modernen SharePoint-Seiten
Moderne Seiten und Webparts sind so konzipiert, dass sie auf allen Geräten vollständig reagieren, was bedeutet, dass in Webparts verwendete Bilder unterschiedlich skaliert werden, je nachdem, wo sie angezeigt werden, welches Layout verwendet wird und auf welchem Gerät sie angezeigt werden. Beispielsweise sind moderne Seiten so gestaltet, dass sie auf Mobilgeräten großartig aussehen, und die automatische Bildskalierung hilft dabei, dieses attraktive Erlebnis zu schaffen.

Welche Bildgrößen funktionieren am besten?
Aufgrund des responsiven Seitendesigns gibt es keine bestimmte Höhe oder Breite in Pixeln, die sicherstellen, dass ein Bild über Geräte und Layouts hinweg eine bestimmte Form beibehält. Bilder werden automatisch in der Größe angepasst und zugeschnitten, um das bestmögliche Ergebnis auf einer Vielzahl von Geräten und Layouts anzuzeigen. Es gibt jedoch einige Richtlinien, die Ihnen helfen können, sicherzustellen, dass Ihre Bilder auf Ihren Seiten gut aussehen.
Das Finden der besten Bildgrößen für Ihre Seite hängt von diesen Faktoren ab:
Seitenverhältnis : das Verhältnis zwischen Höhe und Breite von Bildern
Spaltenlayout : Art und Anzahl der Spalten auf Ihrer Seite
Webpart-Layout : das Layout, das Sie für das Webpart auswählen, in dem das Bild verwendet wird
Seitenverhältnis
Ein Seitenverhältnis ist das Verhältnis zwischen Breite und Höhe von Bildern. Es wird normalerweise als zwei Zahlen ausgedrückt, z. B. 3:2, 4:3 oder 16:9. Die Breite ist immer die erste Zahl. Beispielsweise könnte ein Seitenverhältnis von 16:9 1600 Pixel breit mal 900 Pixel hoch sein. Oder es könnte 1920 x 1080, 1280 x 720 oder jede andere Breite/Höhe-Kombination sein, die auf 16:9 berechnet werden kann. Im Internet und in einigen Bildbearbeitungstools finden Sie Rechner für Seitenverhältnisse, mit denen Sie die Seitenverhältnisse Ihrer Bilder bestimmen können.

In den meisten Fällen funktionieren Bilder in modernen Webparts am besten über Layouts und Geräte hinweg, wenn sie je nach Layout ein Seitenverhältnis von 16:9 oder 4:3 aufweisen.
Spaltenlayouts
Eine Seite kann mit Abschnitten gestaltet werden, die unterschiedliche Spaltentypen und Layouts enthalten, z. B. Spalten mit voller Breite, eine Spalte, zwei Spalten, drei Spalten, ein Drittel links und ein Drittel rechts. Eine allgemeine Regel für Bilder, von denen erwartet wird, dass sie die Breite einer Spalte ausfüllen, ist, dass sie mindestens so breit sind wie die Spalte, in der sie platziert werden. Beispielsweise sollte ein Bild in einem Bild-Webpart in einer Spalte mindestens 1204 Pixel breit sein. Im Folgenden finden Sie die Breitenrichtlinien für jedes Spaltenlayout:
Layout | Breite in Pixel |
Spalte in voller Breite | 1920 |
Eine Spalte | 1204 |
Zwei Spalten | 586 pro Spalte |
Drei Spalten | 380 pro Spalte |
Ein Drittel linke Spalte | 380 für linke Spalte; 792 für rechte Spalte |
Ein Drittel rechte Spalte | 792 für linke Spalte; 380 für rechte Spalte |
Aufgrund der reaktionsschnellen Natur von Seiten werden Bilder in Spalten mit voller Breite immer in voller Breite Ihres Bildschirms mit einer automatischen Höhe basierend auf der Bildschirmgröße angezeigt.
Die Höhe von Bildern, die in anderen Spaltenlayouts platziert werden, hängt von Ihrem Seitenverhältnis ab. Hier sind Richtlinien für Höhe/Breite für die Seitenverhältnisse 16:9 und 4:3 (auf-/abgerundet auf das nächste Pixel). Dies ist hilfreich, um Ihre Bilder beispielsweise auf einer Breite und Höhe zu halten, die für Mobilgeräte geeignet skaliert werden.
SEITENVERHÄLTNIS LAYOUT | 16 x 9 Breite x Höhe in Pixel | 4 x 3 Breite x Höhe in Pixel |
|---|---|---|
Eine Spalte | 1204 x 677 | 1204 x 903 |
Zwei Spalten | 586 x 330 | 586 x 439 |
Drei Spalten | 380 x 214 | 380 x 285 |
Ein Drittel linke Spalte | 380 x 446 für linke Spalte; 792 x 446 für rechte Spalte | 380 x 594 für linke Spalte; 792 x 594 für rechte Spalte |
Ein Drittel rechte Spalte | 792 x 446 für linke Spalte; 380 x 446 für rechte Spalte | 792 x 594 für linke Spalte; 380 x 594 für rechte Spalte |
Webpart-Layouts
Die Layouts in den von Ihnen verwendeten Webparts wirken sich auch auf die Skalierung Ihrer Bilder aus. Die folgenden Beispiele zeigen verschiedene Webparts und ihre Layouts innerhalb einer Spalte sowie die jeweils verwendeten Seitenverhältnisse.
Betrachten Sie dieses Bild mit einem ursprünglichen Seitenverhältnis von 16:9:

Im Folgenden finden Sie Beispiele für dieses Bild, das in einem einspaltigen Seitenlayout in verschiedenen Webparts und Layouts angezeigt wird.
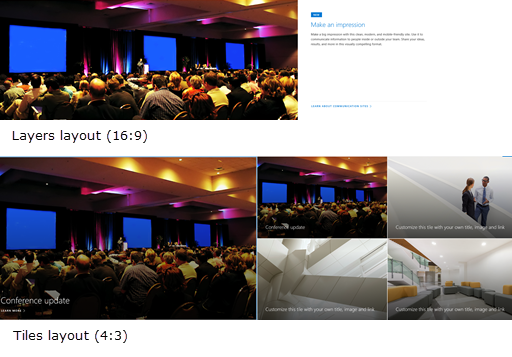
Die folgenden Seitenverhältnisse für Kachel- und Ebenenlayouts sind:
Hier ist ein Beispiel für ein Bild, das im Ebenen-Layout (oben) und im Kachel-Layout (unten) gezeigt wird.
| |
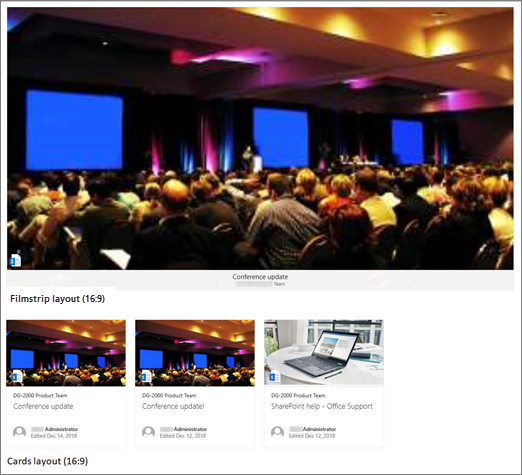
16:9 ist das Seitenverhältnis für Karussell-, Filmstreifen- und Kartenlayouts. Hier ist ein Beispiel für ein Bild, das im Filmstreifen-Layout (oben) und im Karten-Layout (unten) angezeigt wird.
| |
Bilder werden auf die Breite des Abschnitts erweitert, der das Webpart enthält. Sie haben die Möglichkeit, das Seitenverhältnis zu ändern oder mit der Bildsymbolleiste freihändig zuzuschneiden oder die Ziehpunkte zur Größenänderung zu verwenden, um Ihr Bild zu vergrößern oder zu verkleinern. Hier ist ein Beispiel, das Bildschnittmarken (blaue Linien) bei 4:3 zeigt
| |
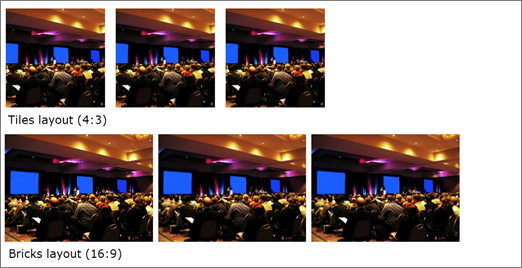
Die folgenden Seitenverhältnisse werden in verschiedenen Layouts verwendet:
Hier ist ein Beispiel für ein Bild, das im Tiles-Layout (oben) und im Bricks-Layout (unten) gezeigt wird.
| |
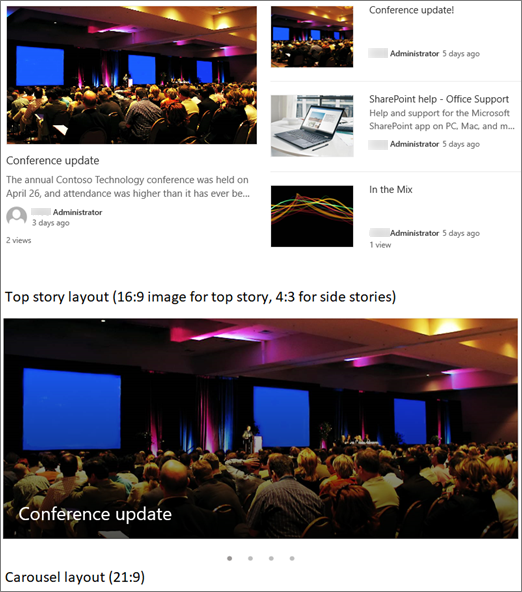
Je nach Layout können Bilder im News-Webpart 4:3, 16:9 oder 21:9 sein. Hier ist ein Beispiel für Bilder in einer Top-Story und einem Karussell-Layout.
| |
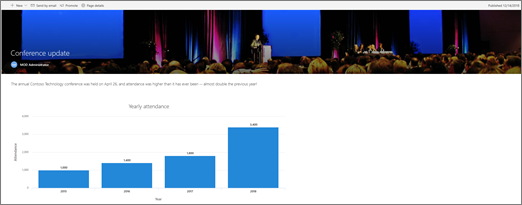
Bilder sehen am besten aus, wenn sie im Querformat oder im Seitenverhältnis 16:9 oder größer sind und mindestens 1 MB groß sind. Stellen Sie außerdem sicher, dass Sie einen Schwerpunkt setzen, um den wichtigsten Teil des Bildes im Blick zu behalten, insbesondere wenn das Bild in Miniaturansichten, Nachrichtenlayouts und Suchergebnissen verwendet wird. Beispiel (Originalbild 16:9) mit Schwerpunkt auf Lautsprecher eingestellt.
| |
Miniaturansichten von Seiten werden an Orten wie Suchergebnissen, Ergebnissen zu hervorgehobenen Inhalten, Nachrichtenbeiträgen und mehr angezeigt. Standardmäßig stammt die Miniaturansicht aus dem Seitentitelbereich oder aus dem Webpart, das sich in der ersten Reihenfolge auf der Seite befindet (z. B. oben links in einem Seitenlayout). Sie können die Standardeinstellung überschreiben und das Miniaturbild der Seite ändern. Verwenden Sie dabei am besten ein Bild mit einem Seitenverhältnis von 16:9. Beispiel (Originalbild 16:9)
| |
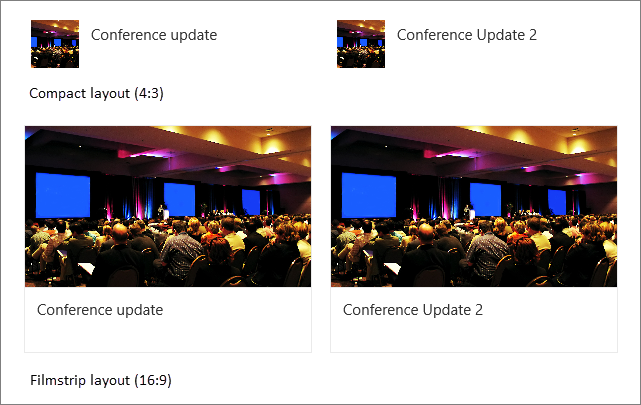
Das Webpart für schnelle Links verfügt über sechs verschiedene Layouts. Hier sind empfohlene Seitenverhältnisse:
Hier ist ein Beispiel für ein Bild, das in einem kompakten Layout (oben) und einem Filmstreifen-Layout (unten) angezeigt wird.
|
Tipps:
Wenn Sie einem Seitentitelbereich oder Hero-Webpart ein Bild hinzufügen, empfiehlt es sich außerdem, den Schwerpunkt in dem Bereich des Bilds festzulegen, der immer angezeigt werden soll. Weitere Informationen zum Festlegen eines Schwerpunkts für diese beiden Szenarien finden Sie unter Ändern des Schwerpunkts eines Bilds im Hero-Webpart und Anpassen des Titelbereichs auf einer Seite .

Empfehlungen für Website-Kopfzeilenbilder
Zusätzlich zu den Seiten möchten Sie möglicherweise benutzerdefinierte Logos oder Bilder in einem erweiterten Layout hinzufügen. Hier sind Größenempfehlungen für diese Elemente.
Element | Beschreibung | Empfehlung Breite x Höhe in Pixel |
|---|---|---|
Website-Logo | Größeres Logo, das je nach hochgeladenem Design nicht quadratisch und transparent sein kann | 192 x 64 Format: PNG, JPEG, SVG (SVG auf gruppenverbundenen Seiten nicht erlaubt) |
Miniaturansicht des Site-Logos | Ein quadratisches Logo-Thumbnail, das verwendet wird, wenn kein Website-Logo hochgeladen wird oder an Stellen, an denen ein quadratisches Format erforderlich ist Dieses Element ist erforderlich. | 64 x 64 Format: PNG, JPEG, SVG (SVG auf gruppenverbundenen Seiten nicht erlaubt) |
Website-Logo mit erweitertem Layout | Das erweiterte Header-Layout hat eine erweiterte Breite des Website-Logos. | 300 x 64p Format: JPEG, PNG, SVG |
Erweitertes Layout Hintergrundbild | Ein neues Hintergrundbild, das mit dem erweiterten Header verwendet werden kann. | 2560 x 164 Format: JPEG, PNG |








No comments:
Post a Comment