Geführte exemplarische Vorgehensweise: Erstellen einer Hub-Website für Ihre Organisation
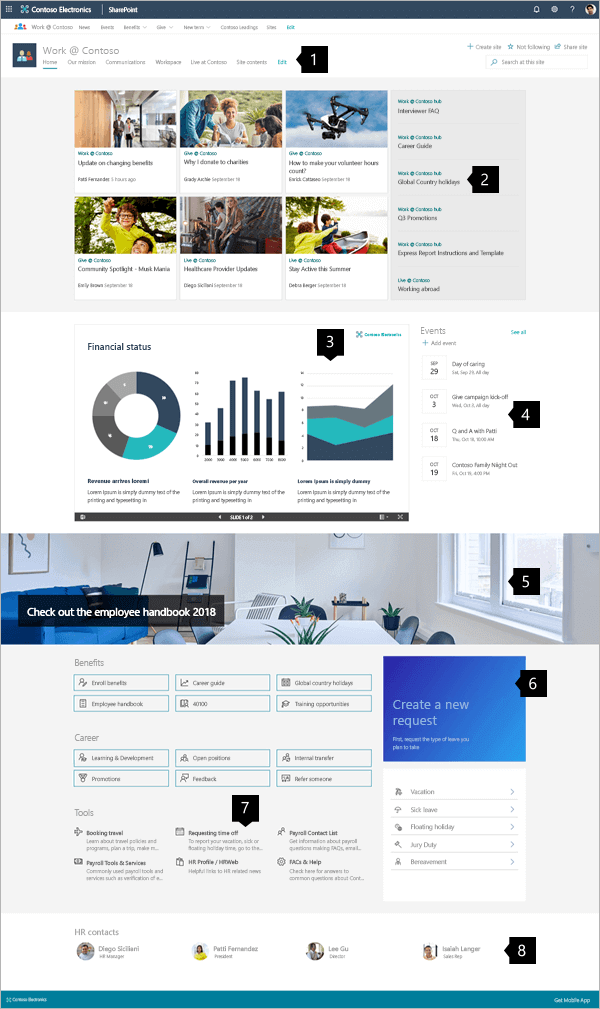
In diesem Artikel zeigen wir Ihnen Elemente einer beispielhaften Hub-Website, um Sie zu inspirieren, und helfen Ihnen zu lernen, wie Sie ähnliche Websites für Ihre eigene Organisation erstellen. Hub-Sites ermöglichen es Besuchern, Informationen und Ressourcen schnell zu finden. Diese Beispiel-Hub-Site bietet Neuigkeiten, Links zu wichtigen Ressourcen, Veranstaltungen und Kontakten. Dieses Beispiel einer Human Resources-Hub-Website schlägt auch eine benutzerdefinierte App für Abwesenheitsanträge von Mitarbeitern vor
Wenn Sie noch keine Kommunikationswebsite erstellt haben, sehen Sie sich zunächst den Abschnitt Website erstellen in diesem Artikel an. Wenn Sie lernen möchten, wie Sie die Seite auf Ihrer Website bearbeiten und veröffentlichen, sehen Sie sich den Abschnitt Bearbeiten, Arbeiten mit Abschnitten und Webparts und Veröffentlichen in diesem Artikel an.
Sobald Sie Ihre Website erstellt haben und wissen, wie Seiten bearbeitet werden, können Sie die folgenden Schritte verwenden, um die angezeigten Elemente hinzuzufügen.
Beispiel-Hub-Site
 |
|
Erstellen Sie Ihre Website
Um eine Website wie die hier gezeigte zu erstellen, erstellen Sie eine Kommunikations-Website . Klicken Sie dazu auf der SharePoint-Startseite auf Website erstellen (oder, wenn Sie diese Website mit einer Hub-Website verknüpfen möchten, navigieren Sie zur Hub-Website und klicken Sie dort auf Website erstellen, damit die Kommunikationswebsite automatisch damit verknüpft wird Hub-Website).

Wählen Sie als Nächstes Kommunikationswebsite und dann das Themenlayout aus. Geben Sie Ihren Site-Namen, Ihre Beschreibung und andere Informationen ein und klicken Sie auf Fertig stellen . Dann erhalten Sie eine Vorlage mit demselben Layouttyp wie das Beispiel in diesem Artikel.

Weitere Einzelheiten finden Sie unter Erstellen einer Kommunikationswebsite in SharePoint Online .
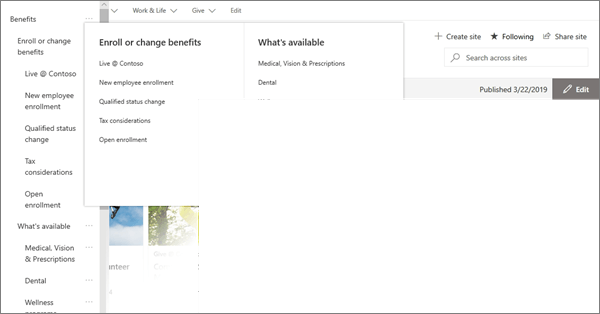
Abschnitte und Webparts verwalten
Beginnen Sie mit der Bearbeitung, indem Sie oben rechts auf der Seite auf Bearbeiten klicken.

Während der Bearbeitung können links unterhalb der Kopfzeile Ihre Entwürfe für später gespeichert oder verworfen werden.

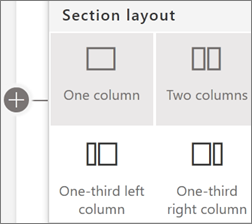
Das +-Symbol vor oder nach einem Abschnitt fügt einen Abschnitt mit einem von mehreren Layouts hinzu.

Abschnitte bilden Ihre Seite, und Sie platzieren ein oder mehrere Webparts. Beim Bearbeiten der Seite zeigt jeder Abschnitt Steuerelemente zum Bearbeiten des Layouts, Verschieben oder Löschen der Abschnitte. Informationen zum Arbeiten mit Abschnitten finden Sie unter Hinzufügen oder Entfernen von Abschnitten und Spalten auf einer Seite .

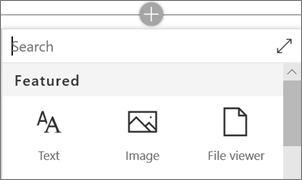
Klicken Sie auf das Plus-Symbol  in einem Abschnitt, der vor oder nach einem Webpart in einem Abschnitt angezeigt werden kann, um die vielen verfügbaren Typen von Webparts anzuzeigen. Weitere Informationen zu allen Webparts finden Sie unter Verwenden von Webparts auf SharePoint-Seiten .
in einem Abschnitt, der vor oder nach einem Webpart in einem Abschnitt angezeigt werden kann, um die vielen verfügbaren Typen von Webparts anzuzeigen. Weitere Informationen zu allen Webparts finden Sie unter Verwenden von Webparts auf SharePoint-Seiten .

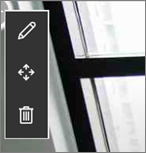
Webparts können innerhalb von Abschnitten bearbeitet, verschoben oder gelöscht werden. Das Symbol „Webpart bearbeiten " öffnet detaillierte Steuerelemente, die für jeden Webparttyp einzigartig sind.

Wenn Ihre Seitenaktualisierungen fertig sind, klicken Sie auf Veröffentlichen, um sie für Ihre gesamte Organisation sichtbar zu machen.

Tipp: Um alle Ihre Seiten auf der Website zu verwalten, klicken Sie im oberen Menü auf Seiten.
Weitere Einzelheiten zur Verwendung von Seiten finden Sie unter Erstellen und Verwenden moderner Seiten auf einer SharePoint-Website .
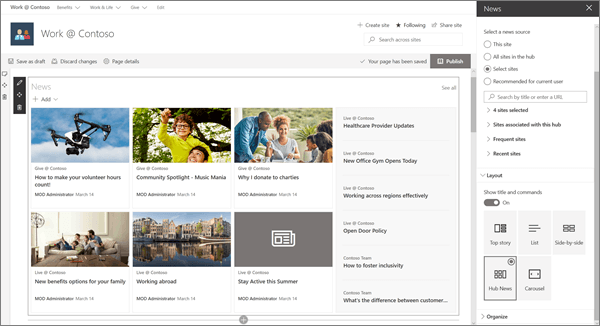
Fügen Sie wichtige Neuigkeiten mit dem News-Webpart hinzu
Das News-Webpart bietet Steuerelemente zum Auswählen der Nachrichtenquelle und des Layouts sowie zum Organisieren und Filtern des Inhalts. Hub-Sites bringen Informationen und Ressourcen zusammen, damit Besucher finden können, was sie brauchen, und bei der effizienten Erledigung von Aufgaben vorankommen. Diese Seite verwendet das Hub-News- Layout, das eine von fünf Optionen ist. Sobald Sie ein Layout ausgewählt haben, erkunden Sie die Organisationswerkzeuge , um die Prioritäten für die Anzeige der Nachrichten zu verfeinern.
In diesem Beispiel befindet sich das Webpart in einem einspaltigen Abschnitt.

Weitere Einzelheiten zur Verwendung des News-Webparts finden Sie unter Verwenden des News-Webparts auf einer SharePoint-Seite .
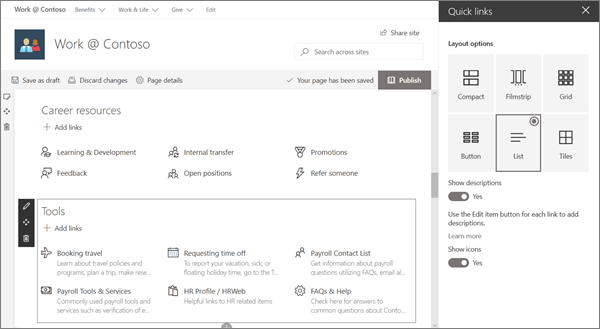
Gestalten Sie Links so, dass sie der Seite mit dem Quick Links-Webpart entsprechen
Die Hub-Website enthält das Webpart „Quick-Links", und obwohl es sich weiter unten auf der Hub-Seite befindet, ist es ein Schlüsselfeature der Seite. Das Webpart "Schnelllinks" bietet mehrere Layoutoptionen, die Symbole und Text verwenden, um Besuchern das Auffinden des benötigten Links zu erleichtern.
In diesem Seitenbeispiel wird das Kompakt -Layout für Karriere-Ressourcen und das Listen -Layout für Tools verwendet, was kurze Textzusammenfassungen für jeden Link ermöglicht.

Weitere Einzelheiten zur Verwendung des Quick-Links-Webparts finden Sie unter Verwenden des Quick-Links-Webparts .
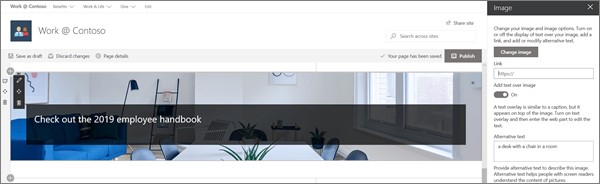
Fügen Sie Grafiken mit dem Bild-Webpart hinzu
Verwenden Sie Bilder, um Wirkung zu erzielen
Auf diesem Hub leitet ein Bild mit Text die Augen der Besucher zu wichtigen Links, Informationen und Tools. Diese Website verwendet auch ein Bild, um die Implementierung eines Tools für die Beantragung von Abwesenheit von Mitarbeitern vorzuschlagen.
Flexible Steuerung
Das Bild kann von einem Ort auf der Website oder aus der Cloud stammen oder hochgeladen werden. Textoptionen verbessern die Kommunikation und Zugänglichkeit.

Weitere Einzelheiten zur Verwendung des Bild-Webparts finden Sie unter Verwenden des Bild-Webparts .
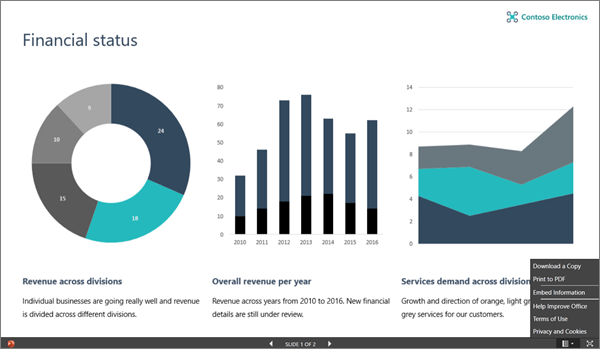
Geben Sie Dateien interaktiv mit dem File Viewer-Webpart frei
Mit dem Datei-Viewer-Webpart können wichtige Dateien in vielen Formaten auf der Seite bereitgestellt werden. Der Viewer bietet Besuchern die Möglichkeit, die Dateien mithilfe verschiedener Methoden anzuzeigen und mit ihnen zu interagieren. Besucher können:
Vollständige Kopien herunterladen
Als PDF drucken
Zeigen Sie die Dateien im Browser im Vollbildmodus an

Weitere Einzelheiten zur Verwendung des Datei-Viewer-Webparts finden Sie unter Verwenden des Datei-Viewer-Webparts .
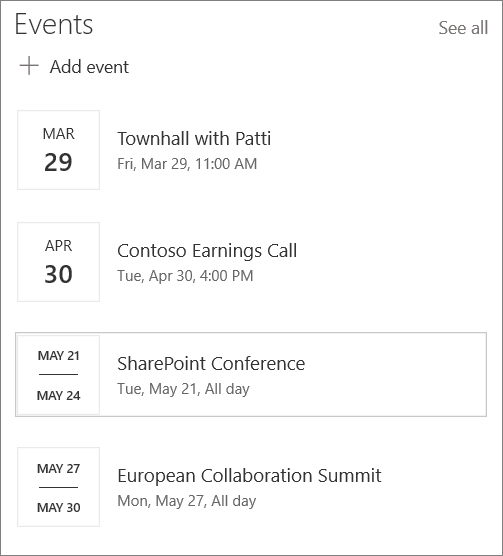
Fügen Sie mit dem Events-Webpart einen Veranstaltungskalender hinzu
Informieren Sie Besucher über wichtige Ereignisse. Das Webpart „Ereignisse" kann Ereignisse aus der gesamten Organisation oder aus einer bestimmten Liste oder einem bestimmten Kalender zusammenfassen, und Betrachter können einfach auf das Ereignis klicken, um es zu ihren Kalendern hinzuzufügen.
In diesem Hub-Site-Beispiel verwendet dieses Webpart das kompakte Layout.

Weitere Einzelheiten zur Verwendung des Ereignisse-Webparts finden Sie unter Verwenden des Ereignisse-Webparts .
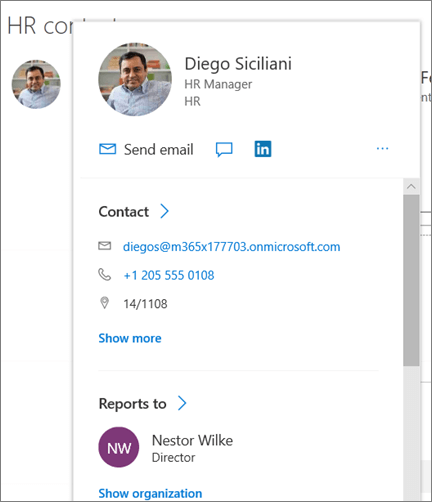
Präsentieren Sie Personen mit dem Personen-Webpart
Wenn Besucher Stakeholder oder Fachwissen finden müssen, machen Sie es sich einfach, indem Sie sie auf der Website präsentieren. Personenkacheln können einfach sein oder zusätzliche Details enthalten, und mit einem Klick werden wichtige Details aus ihrem Profil angezeigt.

Weitere Einzelheiten zur Verwendung des Personen-Webparts finden Sie unter Anzeigen von Personenprofilen auf Ihrer Seite mit dem Personen-Webpart .
Mehr wollen?
Lassen Sie sich von weiteren Beispielen im SharePoint-Lookbook inspirieren.

No comments:
Post a Comment